If you want to make your website images more interactive, you can use a powerful WordPress Image Hotspot plugin to showcase your visuals interestingly. It helps you to highlight your image location, description, or any type of content with animated tooltips and more. You just have to get the perfect solution to start with. Don’t worry! Here in this blog, you will get to know all 5 best WordPress Image Hotspot plugins for Gutenberg & Elementor. Let’s get started.

Why Should You Showcase Images With Image Hotspot On A Website?
Image Hotspot is essential to make your visuals more interesting in the eyes of your customers. It helps to define the purpose of each image, price, history, or any ideas that you can share with your clients interactively by using an image hotspot.
You can be a photographer, eCommerce store owner, belong to an education sector, or any field related to any field can use an image hotspot on your website. It helps you to make infographics easily to engage your audience more with the website or business at the very first look.
For instance, if you are using an image hotspot on your photography website, you can then put your information easily and creatively on your WordPress site. Think that you have highlighted the beautiful places on your website that you have covered through your travel. And make each image meaningful by providing information about the location with a little brief. This can easily attract your clients when they hover over each image and can acknowledge the facts you want to describe through images.
Some Exclusive Use Cases Of Image Hotspot
As you have already seen, the importance of using an image hotspot with an example. This time you are going to know some more use cases of using image hotspots in your website to engage customers and boost the conversion rate. Check out in detail below:
Help You Make Your Image Display Section Stunning
You can run at any time on websites or businesses online. The one thing that is true for all is to make sure your website visitors get something new. So to make your website image content section interactive you can use image hotspots instead to make them engage at the first look. It helps you represent your visuals beautifully on your website and make their mark on mouse hover with influencing information.
Can Create Infographics Easily With Image Hotspot
If you want to make an infographic section on the website, you can easily use image hotspots there. It helps to indicate what sort of text information you want to provide and make that section informative innovatively. What makes long text to describe, an image with hotspot text information can make it alluring without any hassle.
Easily Can Do Product Marketing Online
Suppose you are running an eCommerce store, you can then easily create a section and provide the name & price of those through an image hotspot. Or for even any other software or other types of businesses you can mark any information with visuals by using an image hotspot. As people are using these tactics to make their product promotion more engaging for customers.
Improve User Experience & Engagement
If you want to improve the user experience and engagement of your website, then this is one of the finest tactics to go with. Image hotspots section in your website can change the boredom of your website design, in the meantime animatedly provide specific information and help clients immediately.
Why Choose A Image Hotspot Plugin For WordPress?
If your website is built with WordPress, you can then easily use the best WordPress Image hotspot plugins on your website by getting a complete solution. For that, definitely you have to get the right plugin that can help you showcase your images with hotspots and without coding.
That’s why you have to get a WordPress Image Hotspot plugin that can interactively display your website images without any hassles. Except this, you have to add codes or take expert help to make this section for you on your WordPress website. And a perfect image hotspot solution can make it happen without codes and quickly.

Features To Look At Before Choosing Any Image Hotspot Solution
If you are looking for a perfect WordPress Image Hotspot plugin that can go right with your WordPress website, then this section is only for you. Take a look at the below section to know all the exclusive features that your image hotspots solution must have to get.
- Animated hotspots facility should be present.
- Design & customize your WordPress image hotspots as your own.
- Flexible, user-friendly, and responsive to use.
- Different styling options should be there.
- Fast loading, easy to use, and more.
5 Best WordPress Image Hotspot Plugins For Gutenberg & Elementor
If you want to highlight your images with a hotspot, then you should have to know the best WordPress Image Hotspot plugins for Gutenberg Editor. And in this section, you are going to get Image Hotspot plugins for Gutenberg and the most popular website builder in WordPress Elementor. Take a look:
Getwid – Gutenberg Blocks For WordPress

Getwid comes with 40+ Gutenberg blocks and especially with this WordPress Image Hotspot block. You can now add images as per your wish and make it get spotted with hotspot and without coding. It comes with both free and paid versions to make your experience even better. And the image hotspot element comes free for WordPress Gutenberg users. This can help your website to improve your user experience and engagement on an instance. You can place as many as images you want to add by getting the full freedom of customization tooltips. So within some clicks, you can make your image informative and interactive right away.
Image Hotspot by DevVN For WordPress

With the help of the WordPress Image Hotspot by DevVN plugin for your Gutenberg block, you can easily add images and hotspot it without any hassle. You don’t have to add any code and make your images stunning and informative in the eyes of your website visitors. It comes absolutely free and with advanced jQuery PowerTip features be included.
Slider by 10Web – Responsive Image Slider

Slider by 10Web plugin can help you to create responsive image sliders with hotspots. By using this solution on your WordPress site and placing it anywhere. You can make a slide and indicate proper information with your visuals using this WordPress image hotspot solution without coding. With this, you can customize your image slide, add multiple hotspot layers, and more with some simple steps. And it comes both in free and premium versions to advance your user experience.
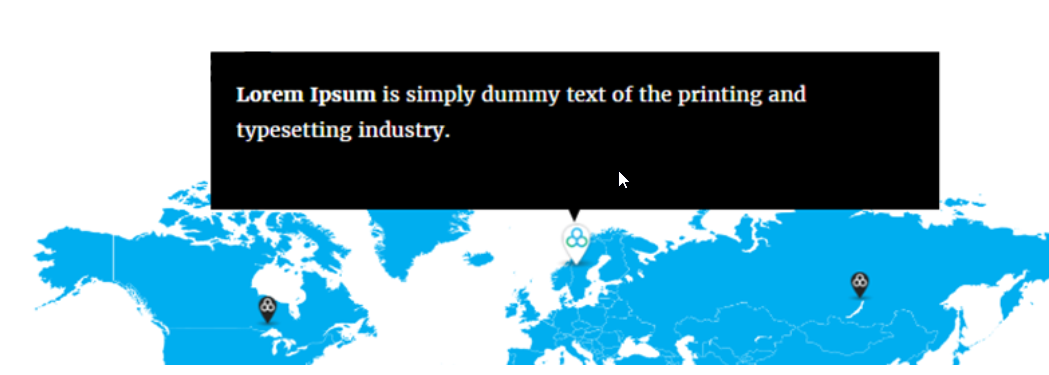
WP VR – 360 Panorama & Virtual Tour Creator For WordPress

If you get this WP VR WordPress image hotspot plugin that is fully compatible with Gutenberg, Elementor, or Oxygen page builder. If you want to highlight your images or videos with a hotspot, you can then easily make it done without coding with a full customization option. You can even add multiple 360-degree images with a virtual tour, and connect them with screen-type hotspots. Your website audiences can easily then click on the hotspots to move back and forth of the images.
Essential Addons for Elementor – Image Hotspot Element For Elementor
Essential Addons for Elementor is the best element library for Elementor with 1 million+ active installs and 70+ cool widgets. And its exclusive EA Image Hotspot widget is specially designed for showcasing your beautiful images with hotspots. You can add any type of text with a powerful animated tooltip and make it style the way you want.
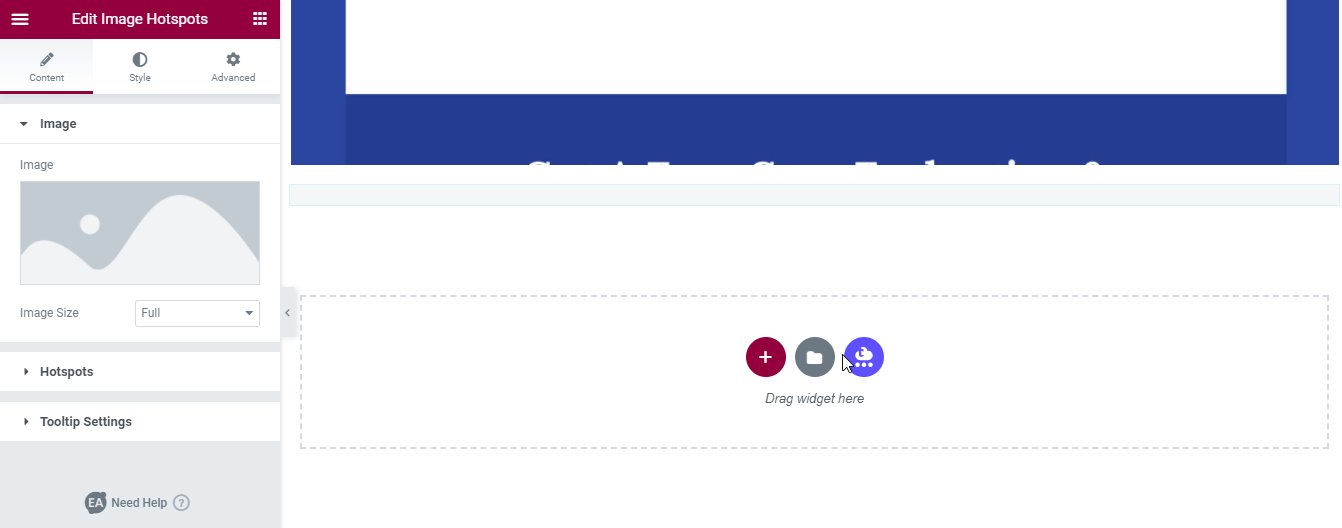
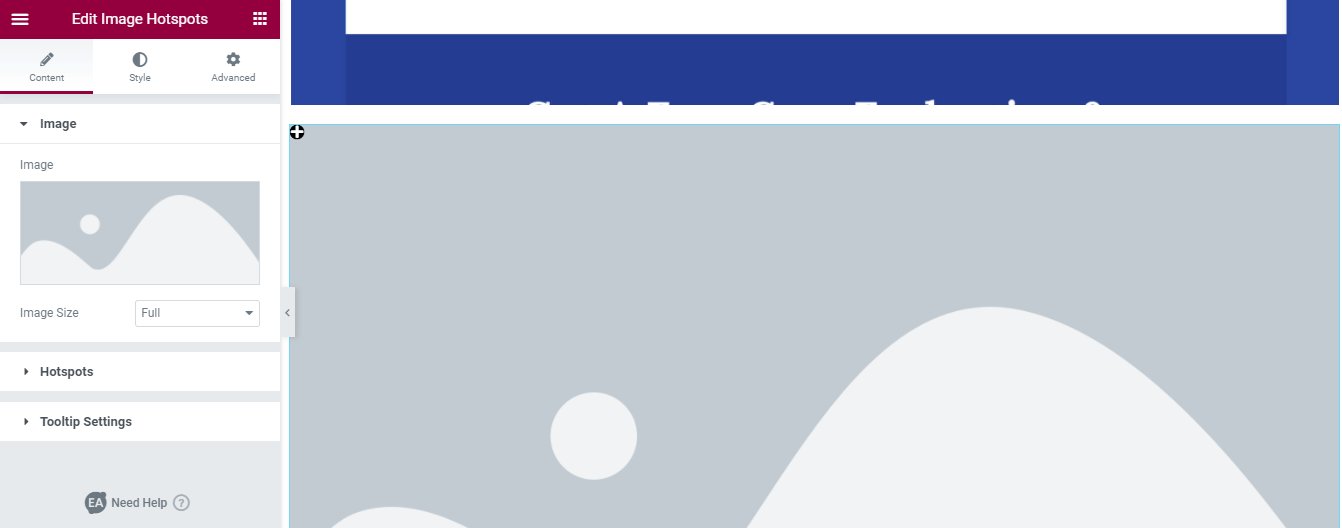
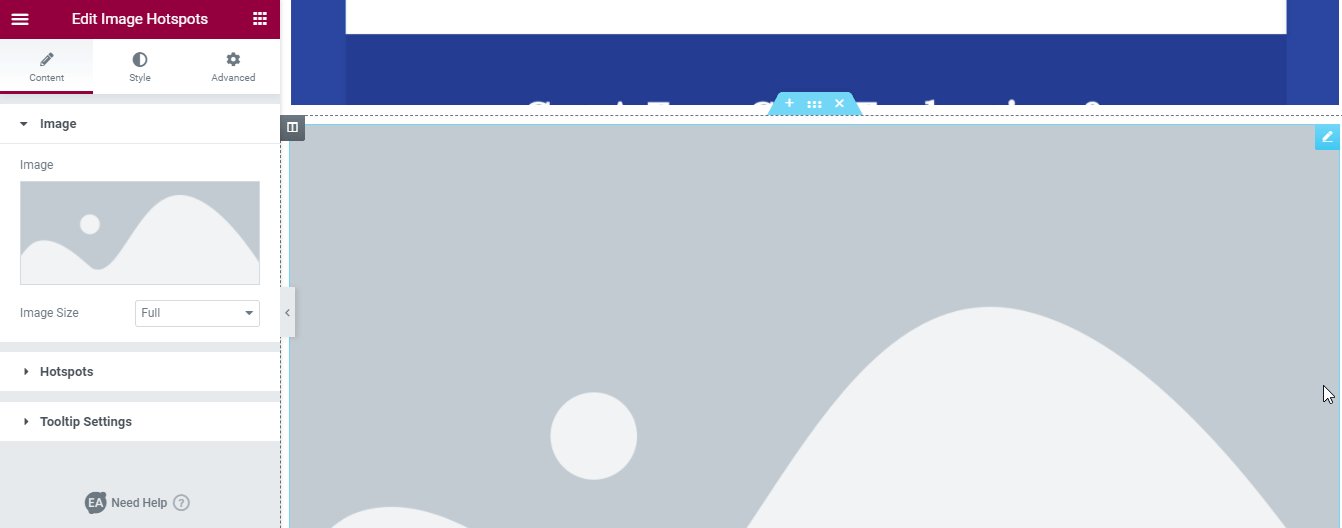
Its configuration is very simple, you just need to install & activate Essential Addons for Elementor. Then open up your required page where you want to include the image hotspot section with the ‘Edit with Elementor’ section, and drag & drop this EA Image Hotspot element right away.

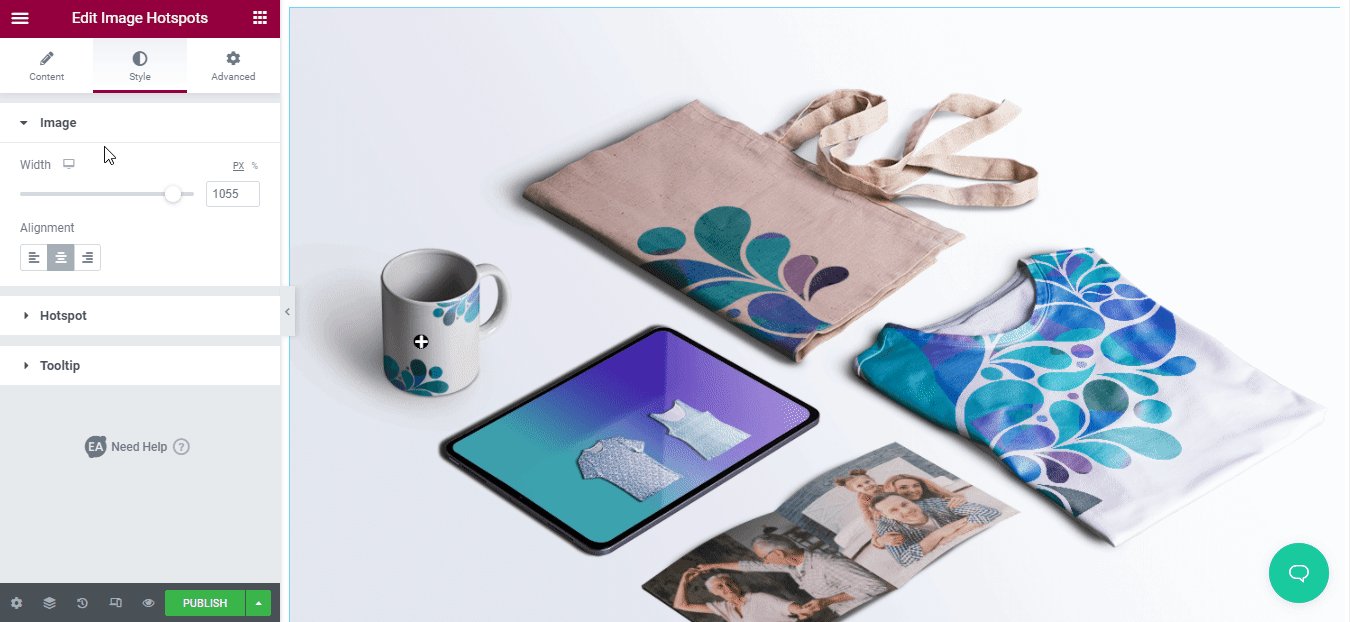
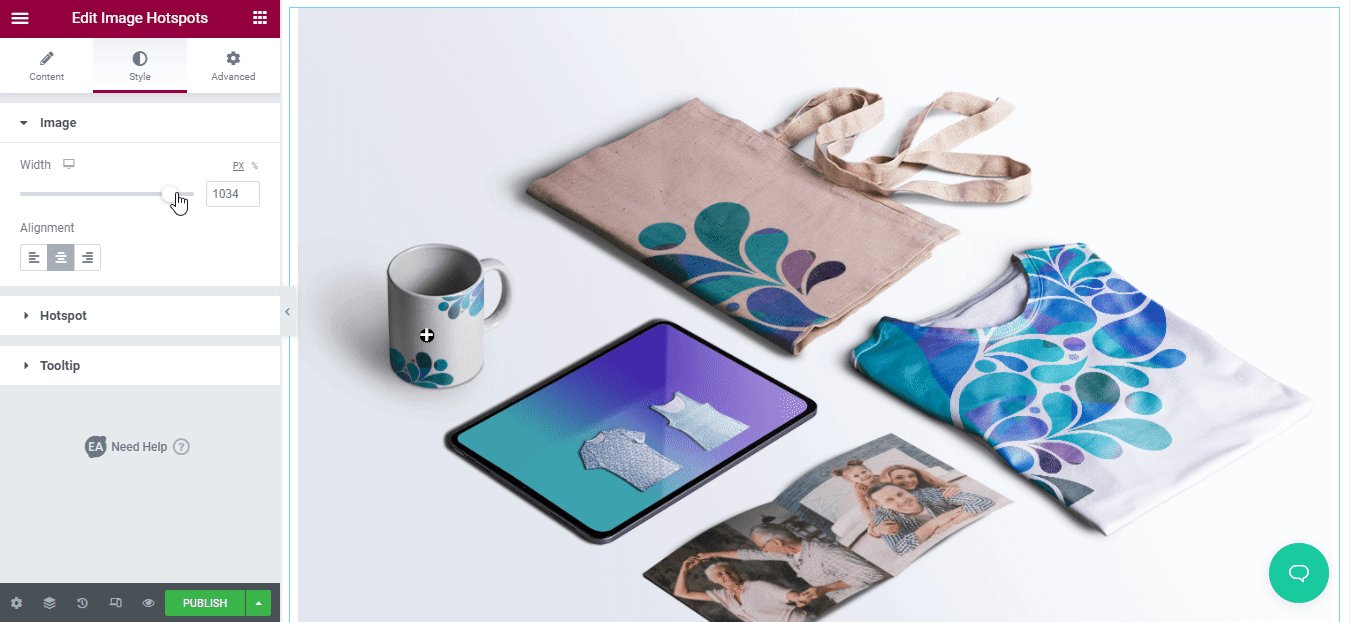
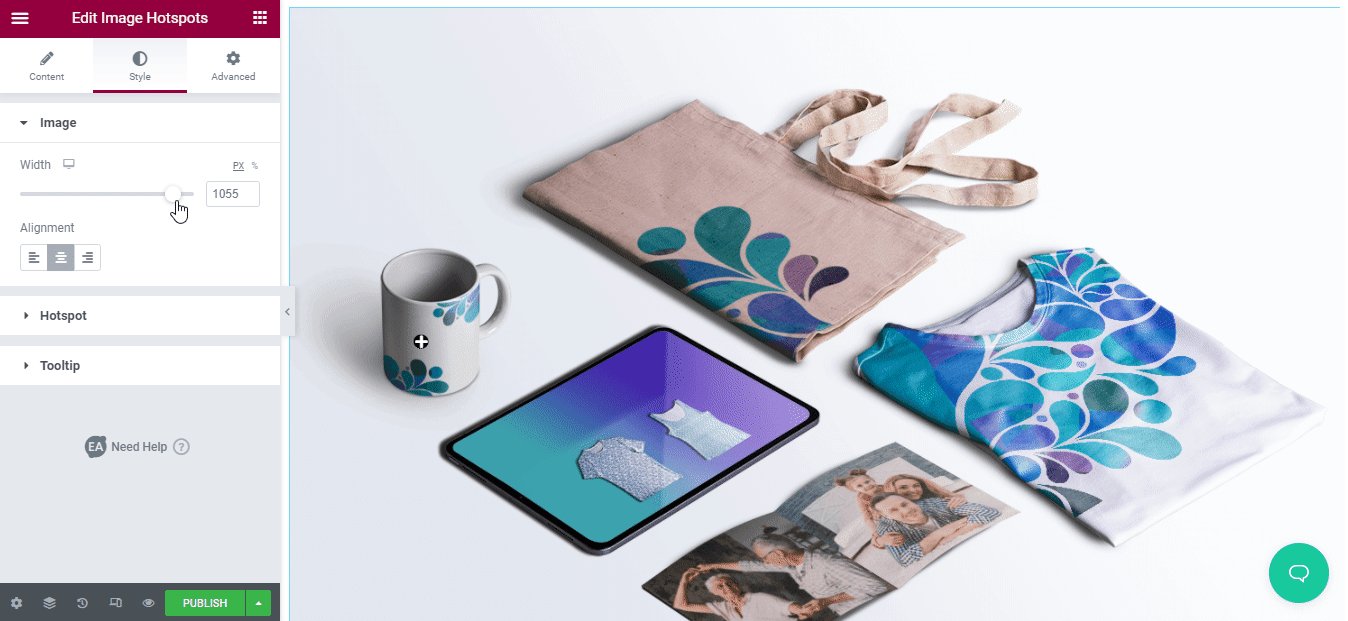
Afterward, add your preferred multiple images, configure content, position, tooltip, add animations and make the changes according to your need.

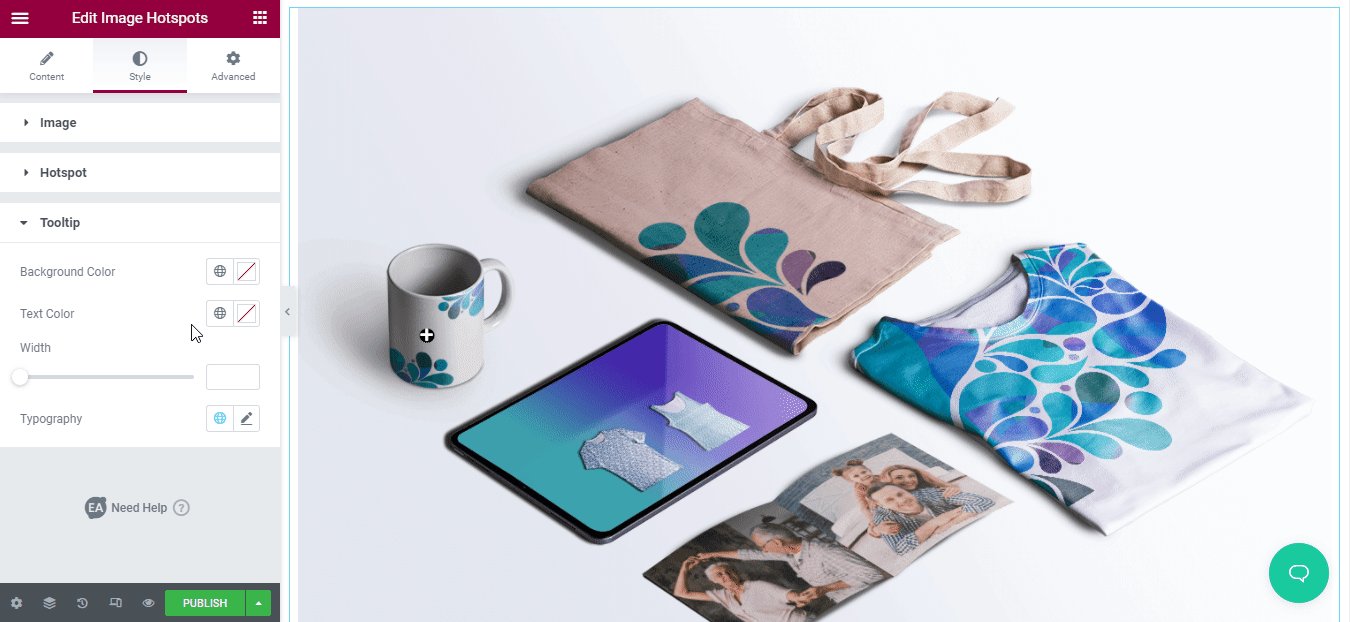
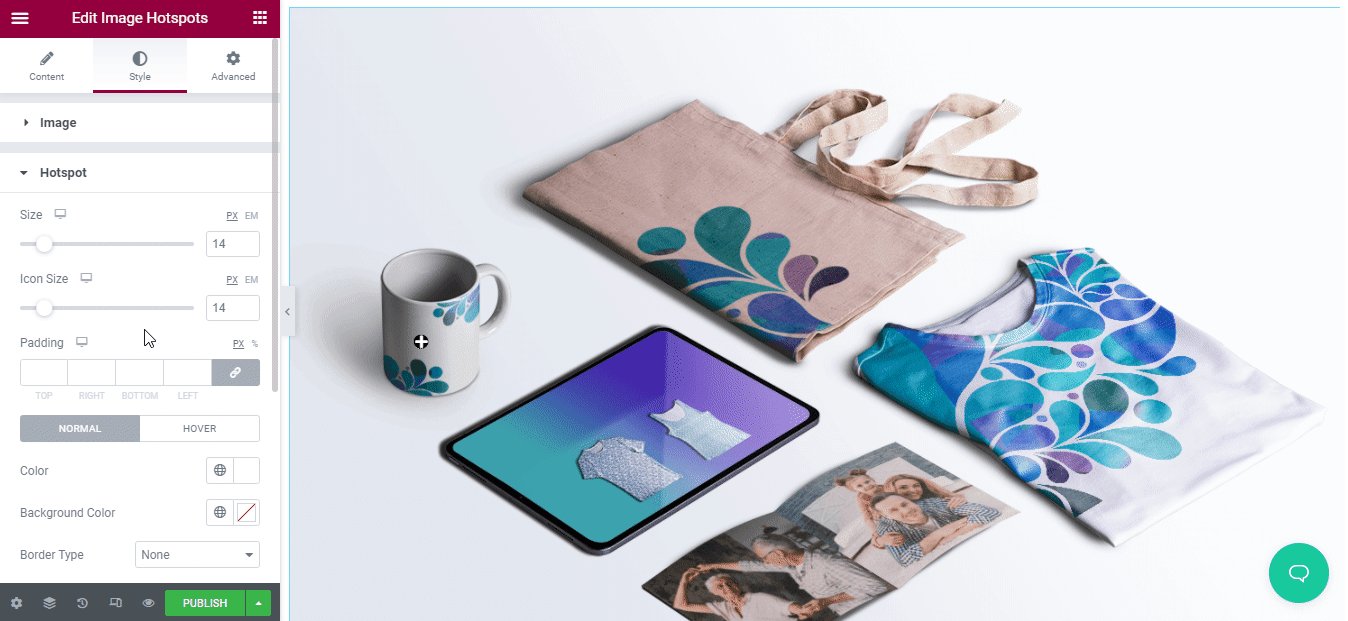
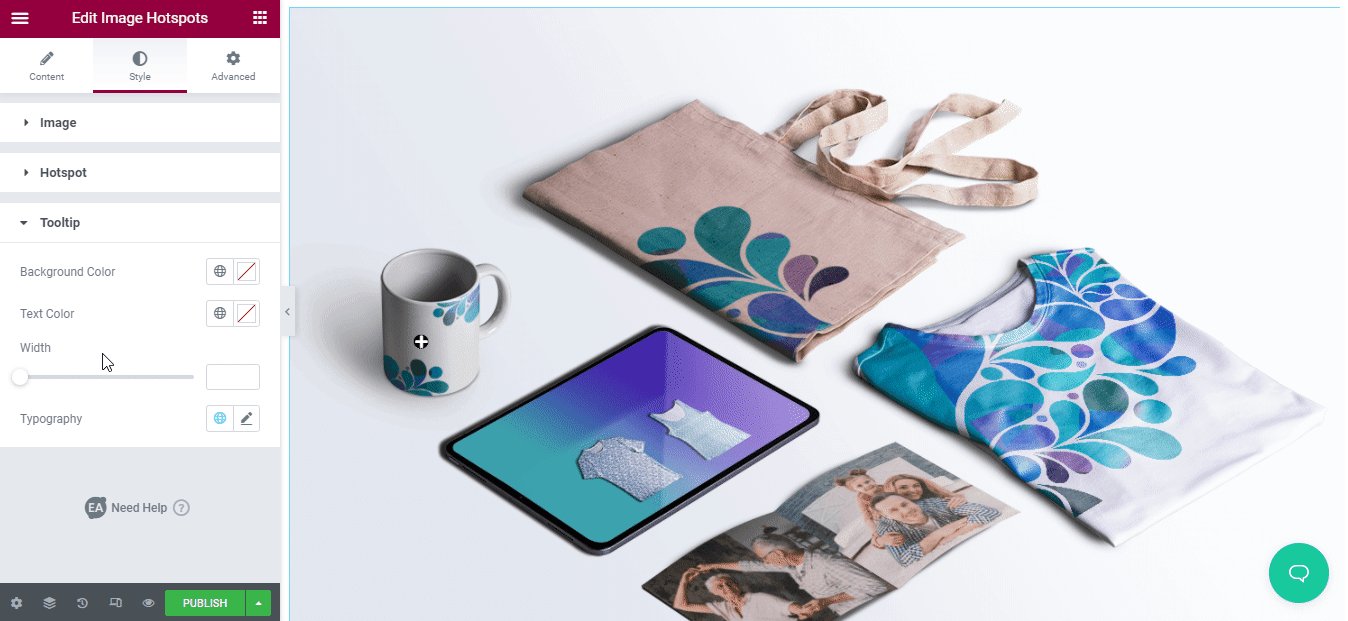
Besides, if you want to design each section and make your Elementor website Image Hotspot section more interactive, then use the ‘Style’ tab. And customize the outlook the way you want. That’s it.

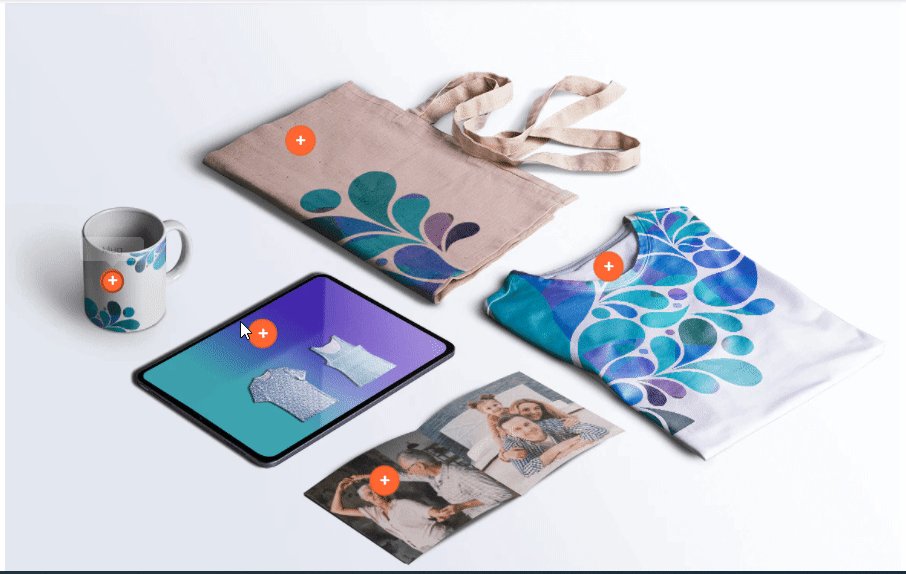
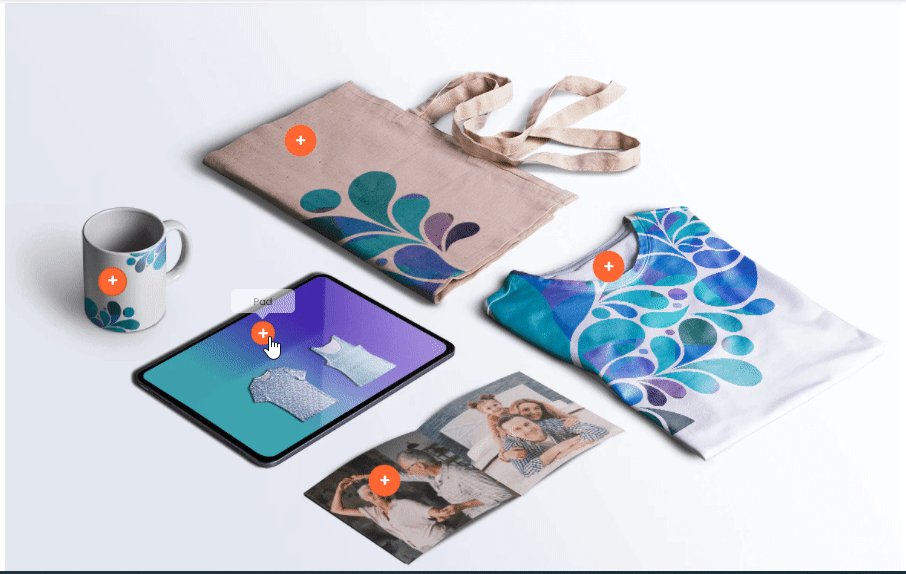
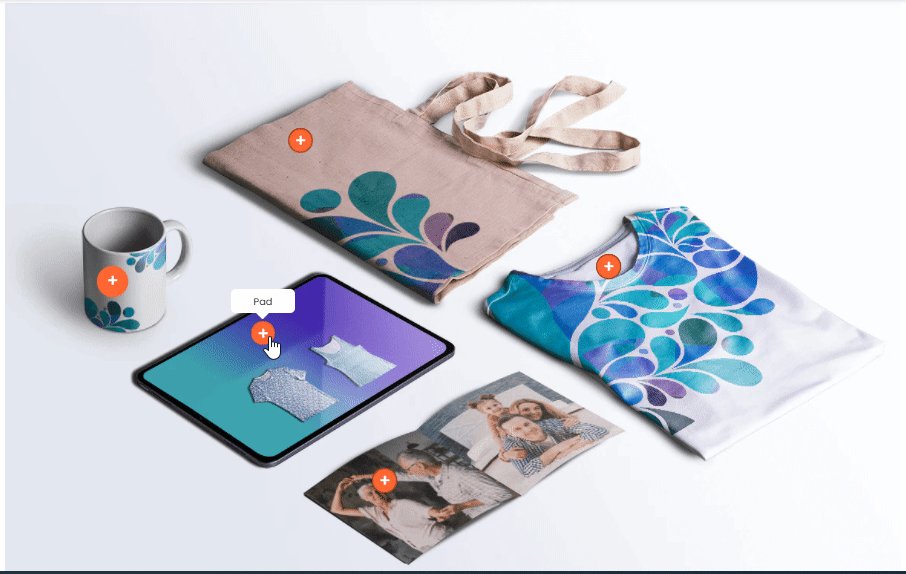
After you have successfully followed all the steps your image hotspots section in your Elementor site will look something like the image below:

Now It’s Your Turn!
This is the end of all discussions about the 5 best WordPress Image Hotspot plugins for Gutenberg & Elementor. If you have any questions, suggestions or your experience to share then share your thoughts in the comment section below.
Don’t forget to visit our blog page for more updates, blogs, or tutorials related to WordPress and others, and join our friendly Facebook community to get attached with all WordPress experts.








