You can never be too creative while visually presenting content on your WordPress Website. But how do you present numeric values in style and attract your visitor’s attention? Simple! You can use the EA Progress Bar for WordPress to display any numeric figure with the right amount of styling and action.
Progress Bar for WordPress
In this blog, we are going to find a way to present skills, expertise levels or any numbers using progress bar. For the purpose of this illustration, let’s assume that the Company A sells socks. Its actual sales were 80% of its expected sales for a given month. We are going to illustrate how to present this data using the Fan and Circle layout of EA Progress Bar. Don’t panic if you don’t know what the Fan and Circle layout means, you are about to find out in a minute. Let’s start by learning how to use the Fan Layout.
Using the Fan Layout
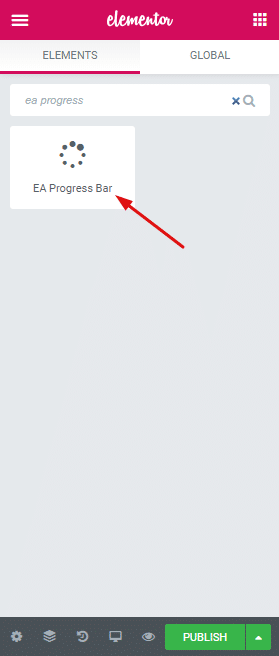
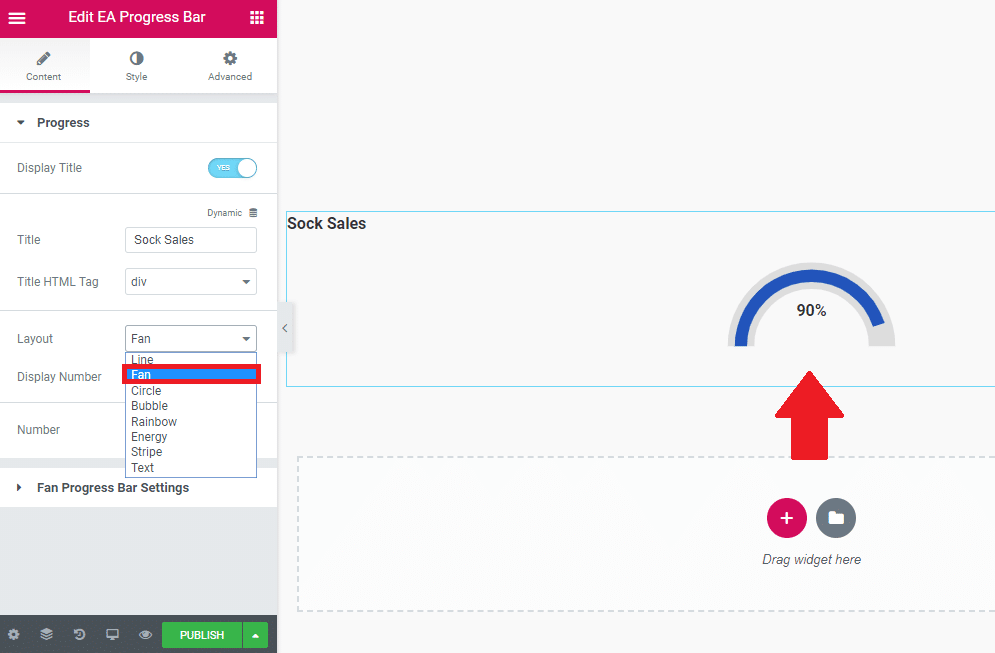
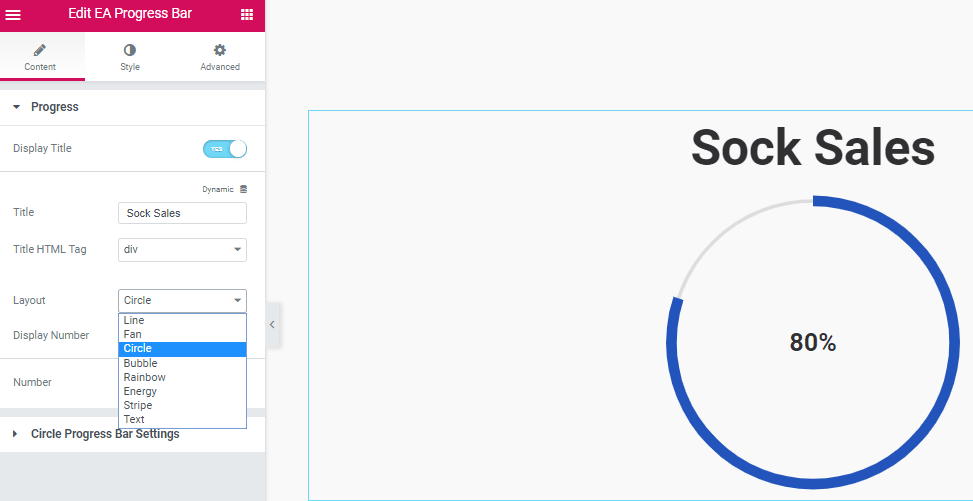
Open your Elementor Editor. Search for EA Progress Bar from the Side Panel and drop it inside the editor interface. From the Content Tab select Fan from the Layout drop-down. You can see the screenshot below to get an idea how the Fan layout looks.
Adjusting the Fan Layout
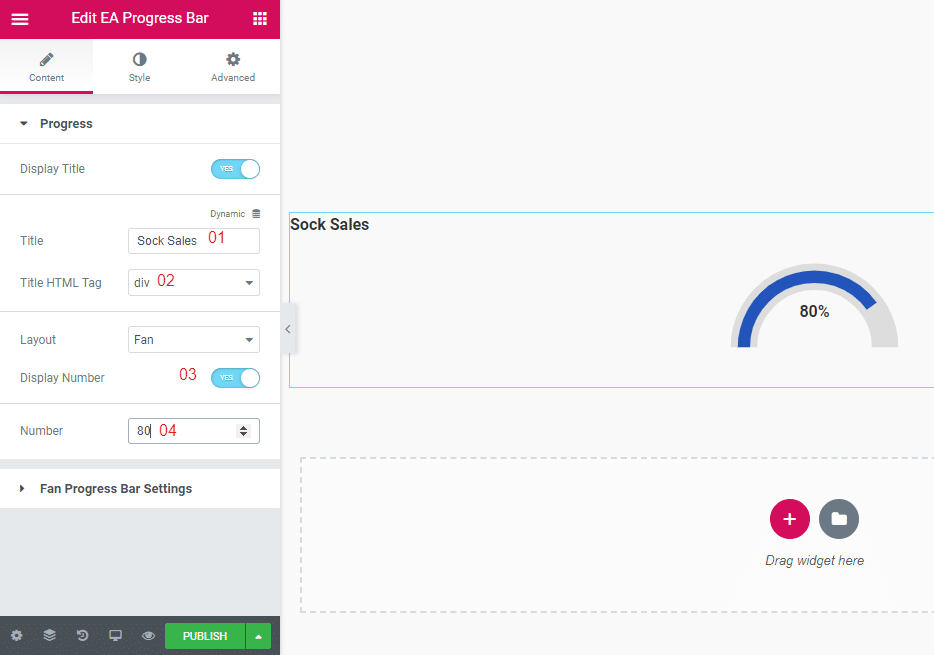
From the Progress Tab you can do more than just selecting the layout. You can give a title to the Progress Bar from here. For this example, we are trying to find a way to present the actual sales against expected sales of Company A remember? So the title should be “Sock Sales.”
One of the delicate adjustments you would be making while using this element is setting the number (look for number 4 in the below screenshot). So for our example, Company A attained 80% of its expected sales. So i am just going to type 80 inside the Number field. Also i have toggled on the Display Number option. This option places the 80% figure right under the Fan layout.
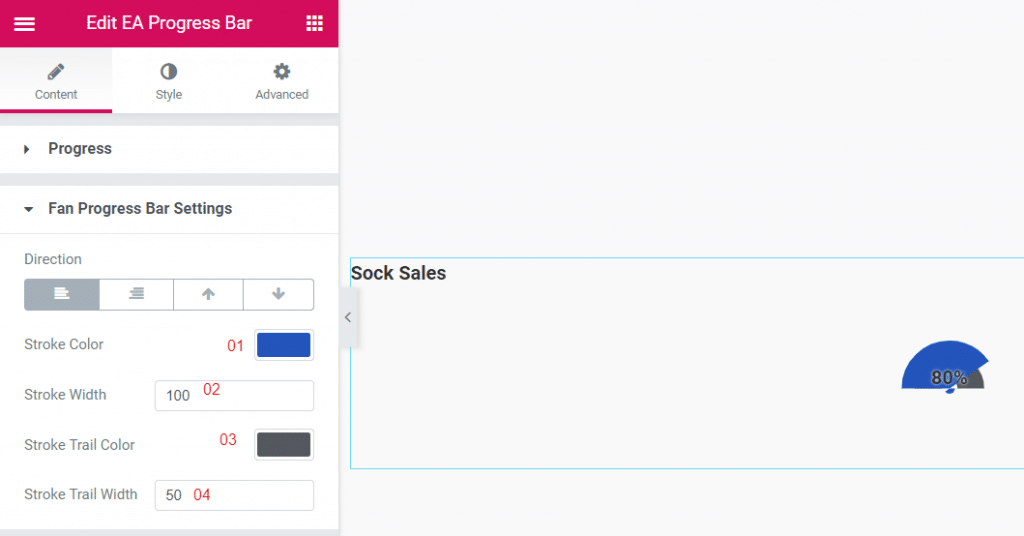
Next, I moved to the second tab under Content- Fan Progress Bar Settings.
I have set the Stroke Width to 100 and Stroke Trail Width to exactly half of it. (see 02,04 in the screenshot) Then I have changed the color of the Stroke and Stoke Trailer Color (see 01,03 in the screenshot).
Adjust the Styling of the Progress Bar
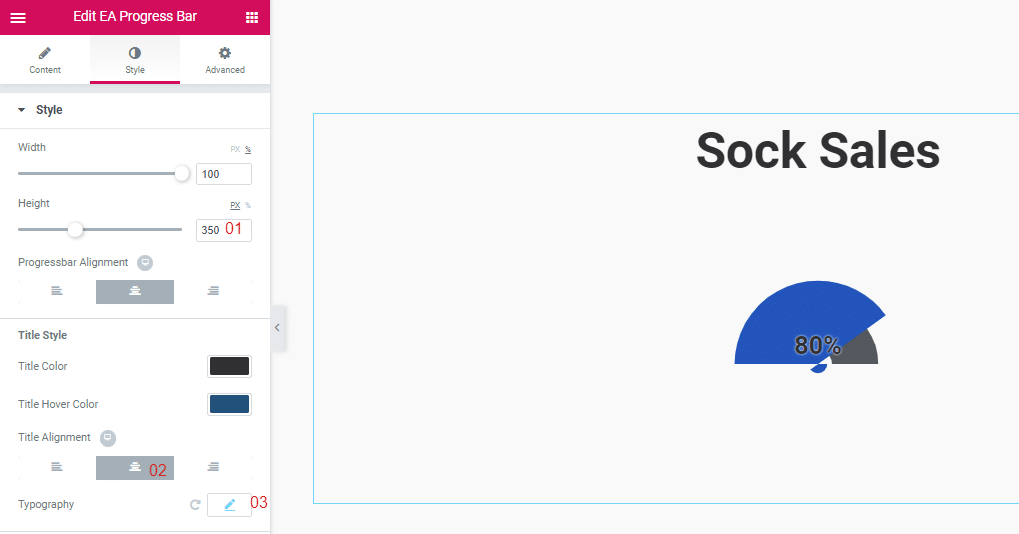
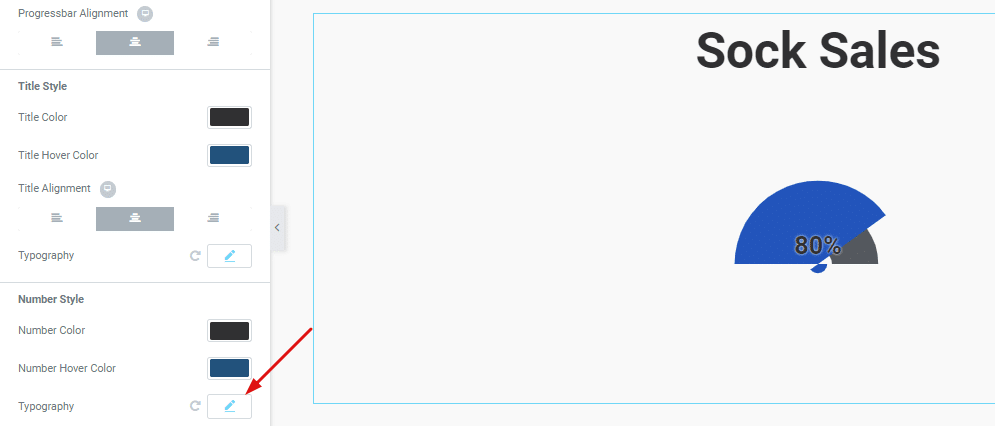
The content part for the Fan layout is done. Now lets move on to the Style section. First I adjusted the Height to 350. (see 01 in the screenshot) Then I adjusted the alignment of the title to middle and set its font size to 55. Hit the little Pencil icon to open the Typography pop-up. (see 03 in the screenshot) You can select a font family, weight, style, Spacing and line-height from the Typography popup. There is another Typography Popup for adjusting the Number style font size, see the screenshot on the right.
You should now be able to create a Fan Layout Progress bar all by yourself. Lets move on to the next layout we are going to learn today- the Circle Layout.
Using the Circle Layout
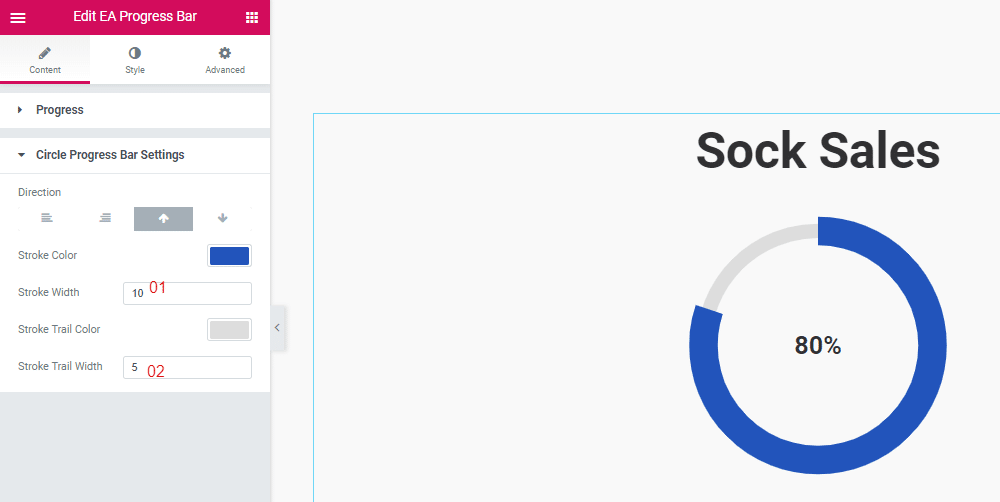
Return to the Content tab and from the Layout drop-down, select the Circle layout. Lets keep the number to 80. From the circle Progress Bar settings I have adjusted the Stroke Width to 10 and Stoke Trail Width to 5.
All the other changes such as the Title font size, alignment are same as before. But if you want to adjust those things again, just follow the instruction laid down in the Adjust the Styling of the Progress Bar section just above.
Design Combinations
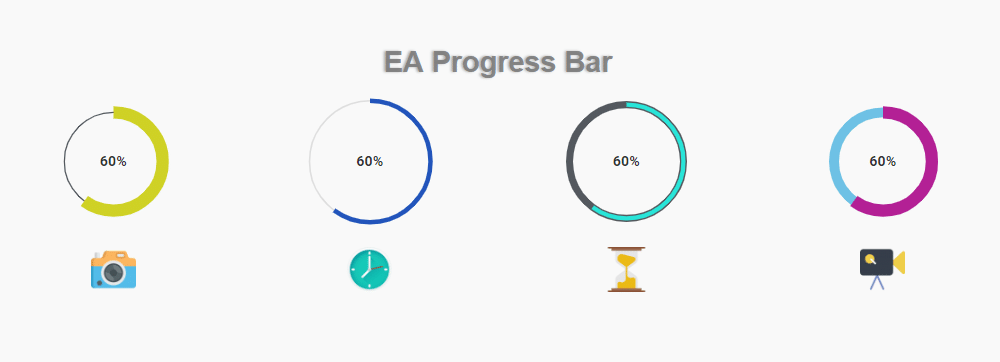
Before wrapping up, lets learn about the other elements that complement the EA Progress Bar. In the below screenshot you can see I have used a simple Image element to add icons just under the Progress Bar. You can also use the Icon or the Icon Box elements to use in combination with the EA Progress Bar element. There are countless design combinations with Elementor.
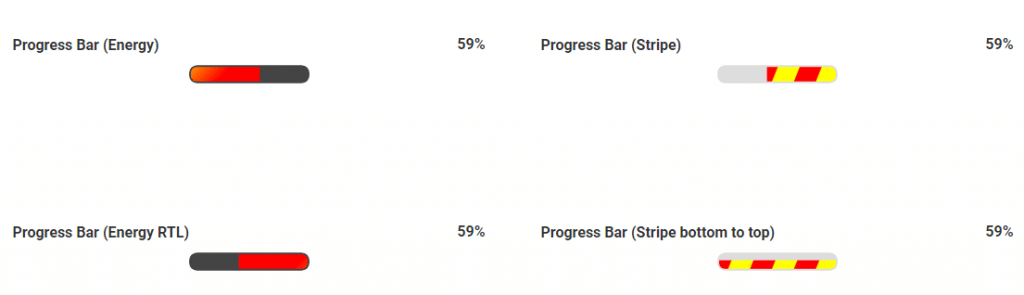
Just for the record there are other layout options for the EA Progress Bar as well. Try the Energy layout to create a fancy Progress Bar.
Here are some ideas for other creative uses of EA Progress Bar. You can use the EA Progress Bar element in your Team Member page. Add separate Progress Bars to present the different skills each of your employees have.
That should be enough to get started with. Let us know which other elements complement the EA Progress Bar element and what are the Web-Pages you are going to use it.