
Description
Installation
FAQ
Screenshots
Description
Mobile is important, now about 40% of Google Search coming from mobile device. Google is very serious about Mobile now.
Starting April 21, 2015 Google Search will be expanding its use of mobile-friendliness as a ranking signal.
Google described what you need to for your website. If your website has a separate m.domain.com type site this plugin will take care of Google’s recommendation, described here.
This is very simple plugin without any setting or configuartion. It assumes your desktop and mobile site url is same just mobile site is on a subdomain “m”, it adds the following tags
Installation
Modern Way:
- Go to the WordPress Dashboard “Add New Plugin” section.
- Search For “Alternate Mobile Tag”.
- Install, then Activate it.
Old Way:
- Upload the
alternate-mobile-tagfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress.
You are good to go!
FAQ
Does it need any theme customization or anything?
No, just activate the plugin you will see the alternate link tag in HEAD section.
How can I get Support?
Use plugin support button in WordPress.org extended listing.
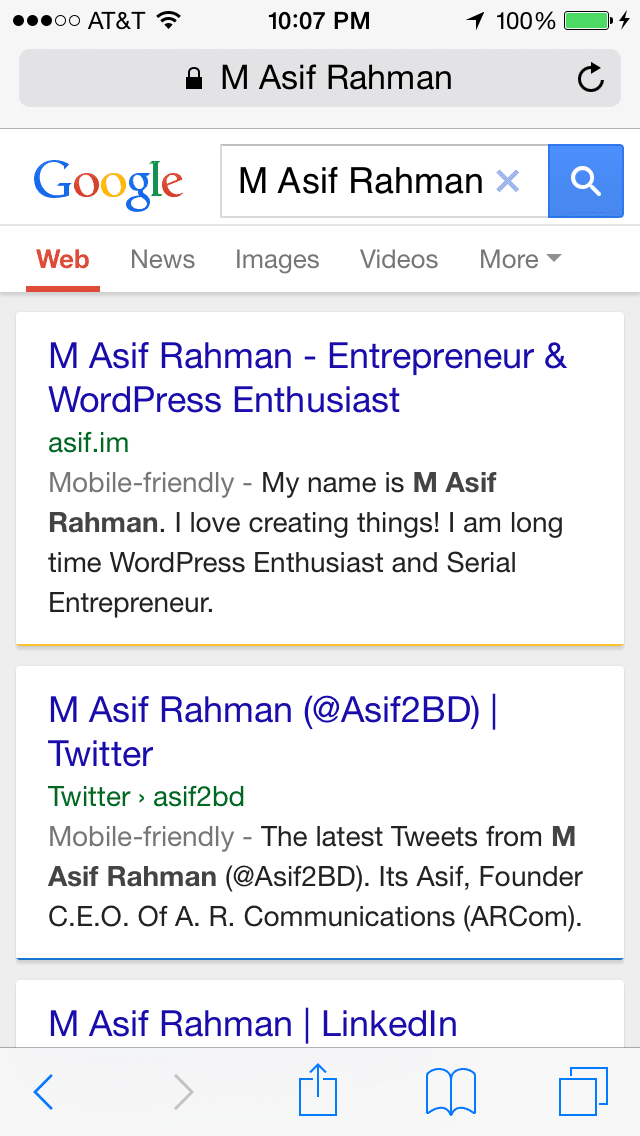
Screenshots