First kudos to the Elementor team for reaching the milestone of Million Active Installations. This tells us how customer preference is changing over time. More people are growing the habit of using Page Builders. Additionally, with In-Line editing, writers can get directly involved in both the writing and designing process. On the whole, this has enabled Elementor to grow a new user-base.

So, Exactly What is Elementor?
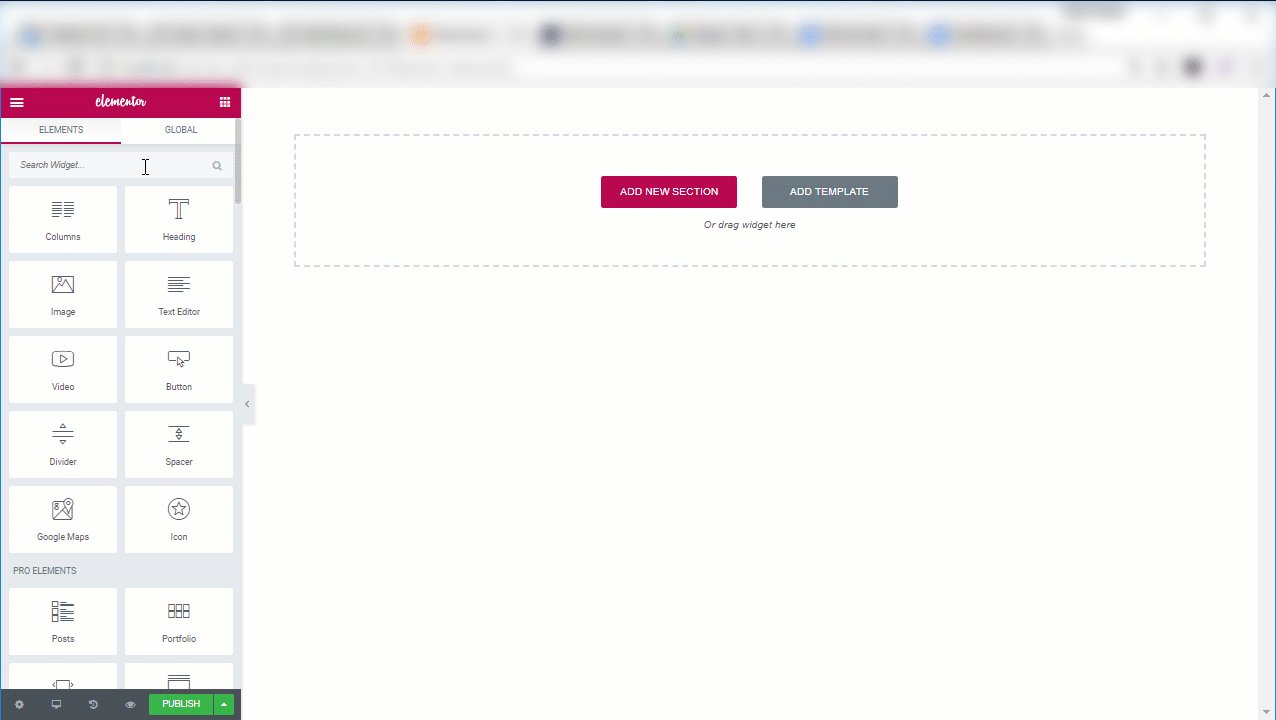
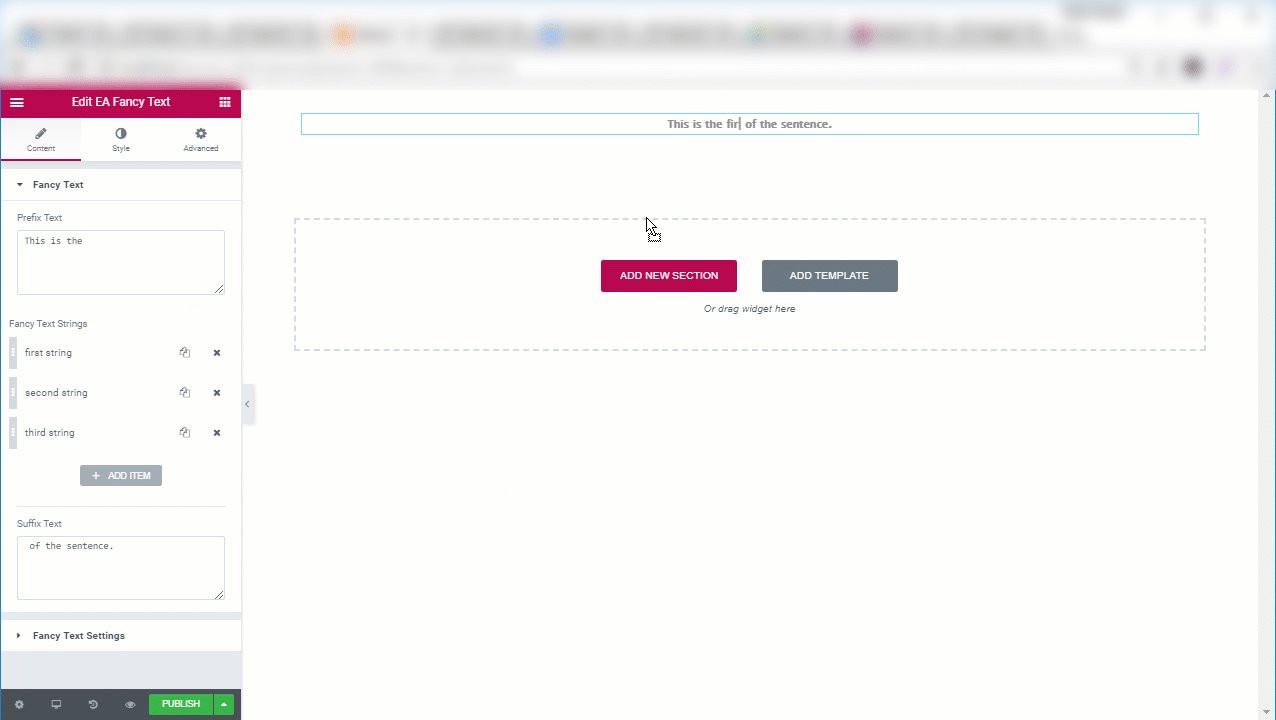
Elementor is a drag and drop page-builder plugin for WordPress. For the most part, you get 50+ elements for building your website. From the side panel you can drag any of the elements into the builder interface and customize them as your requirement. All you need to do is fill up the blank text fields,adjust some bars, use some drop downs to build your own website elements. And from the footer panel you can save, publish or open the live preview for your website.

How to Use Elementor?
After you have installed Elementor you want to use it to create a new post. First, go to WordPress Dashboard and navigate to Posts>Add New. You will see a blue box ‘Edit with Elementor’ written over it. Click on it to open the Elementor Builder.
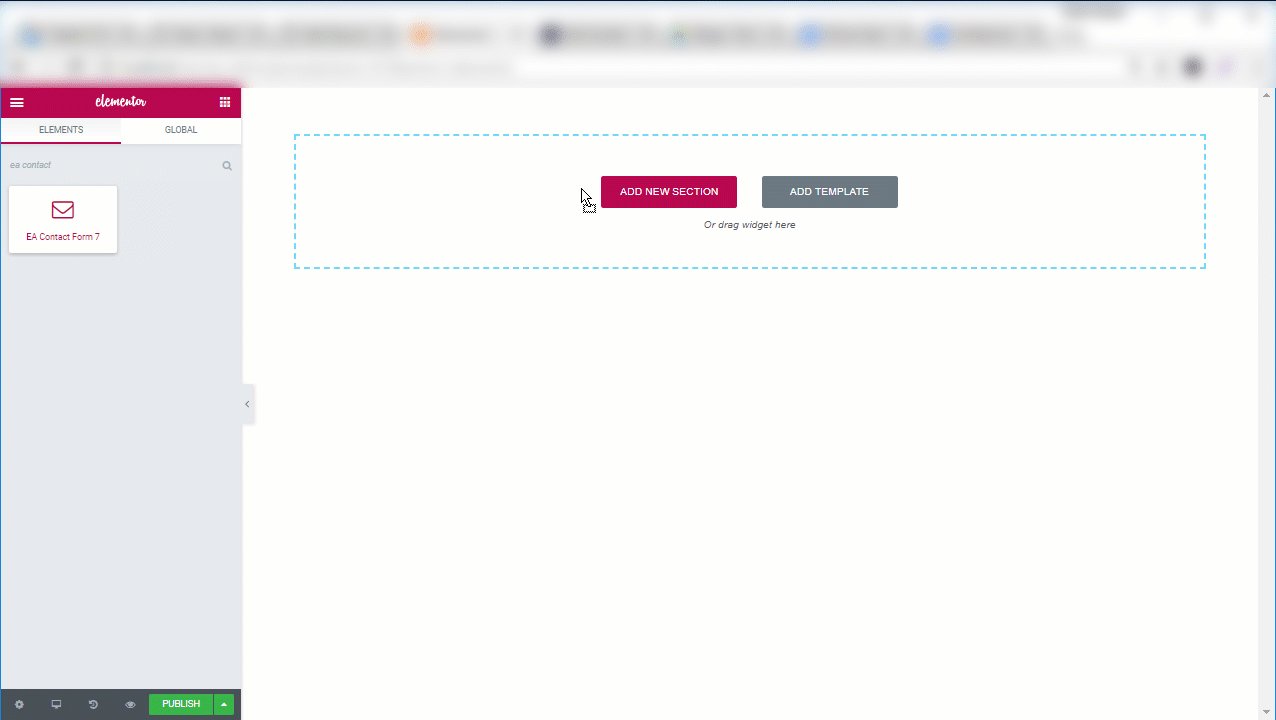
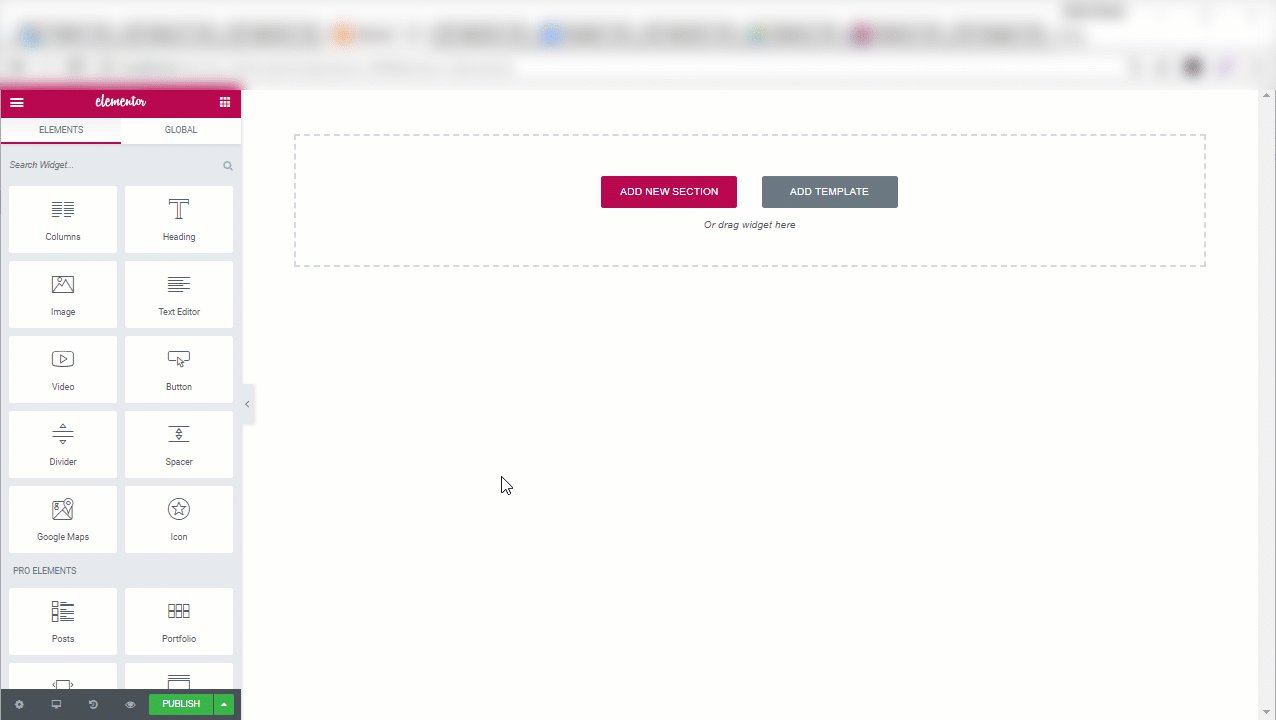
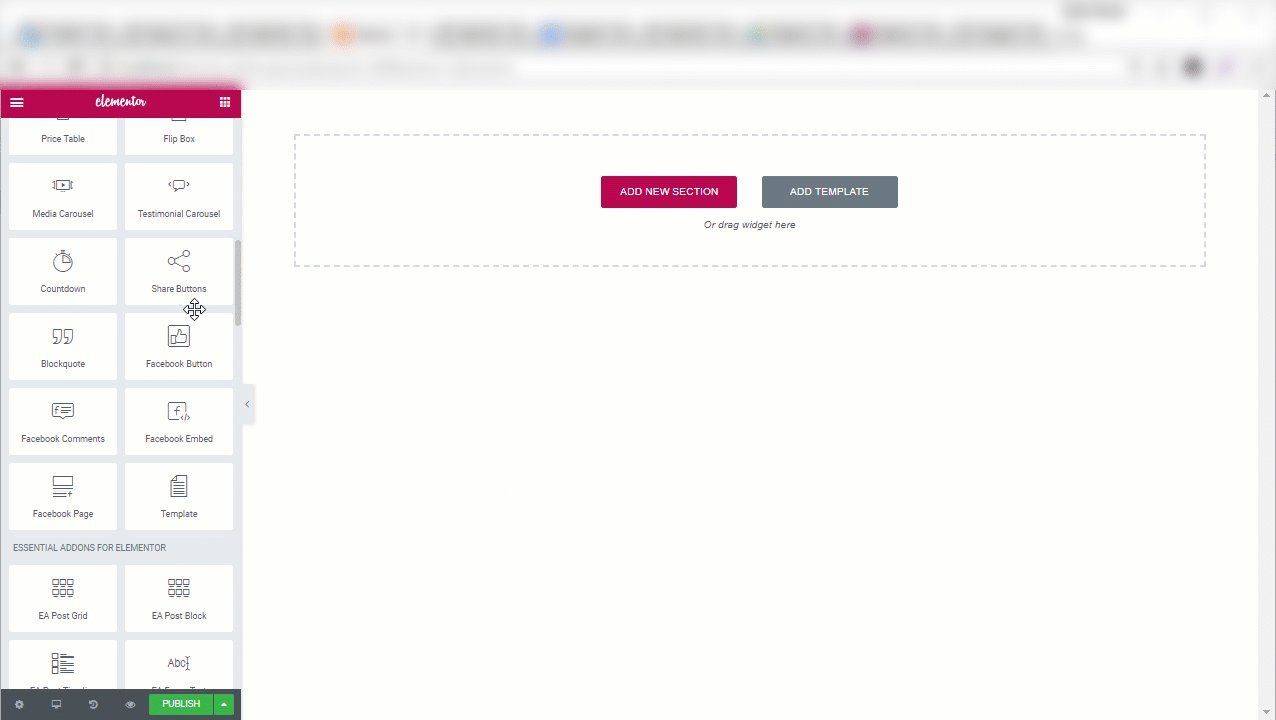
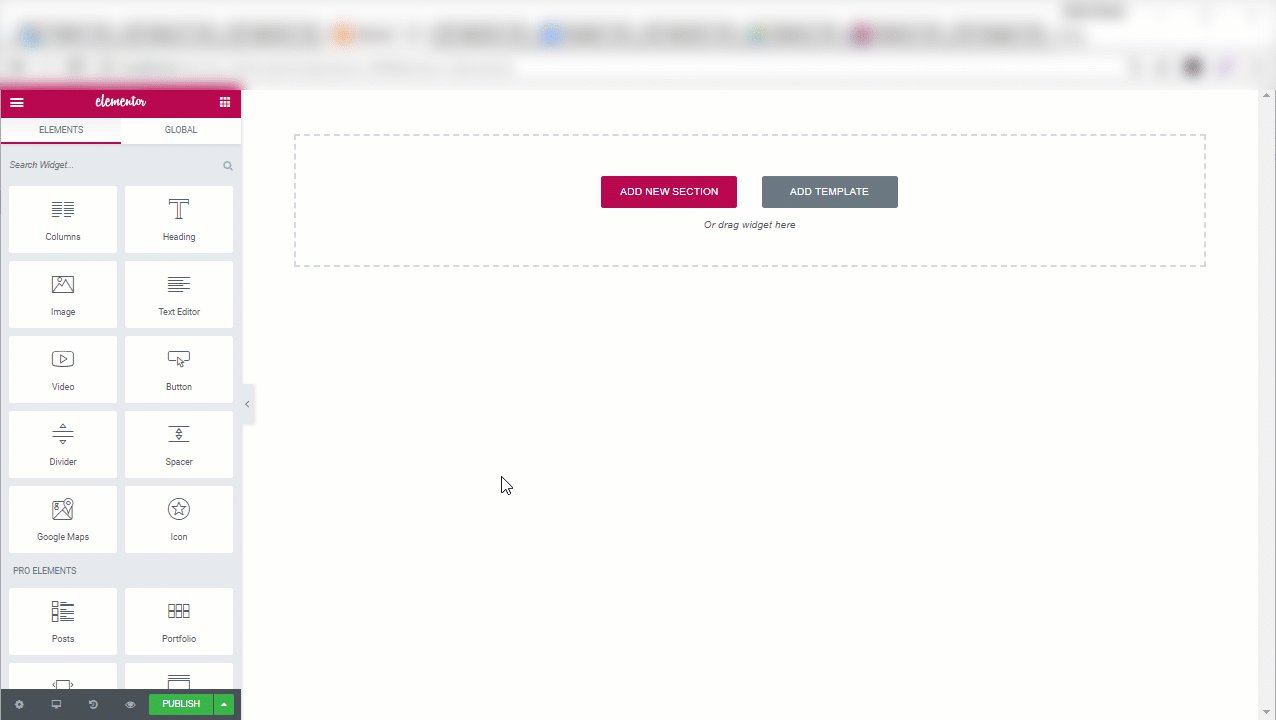
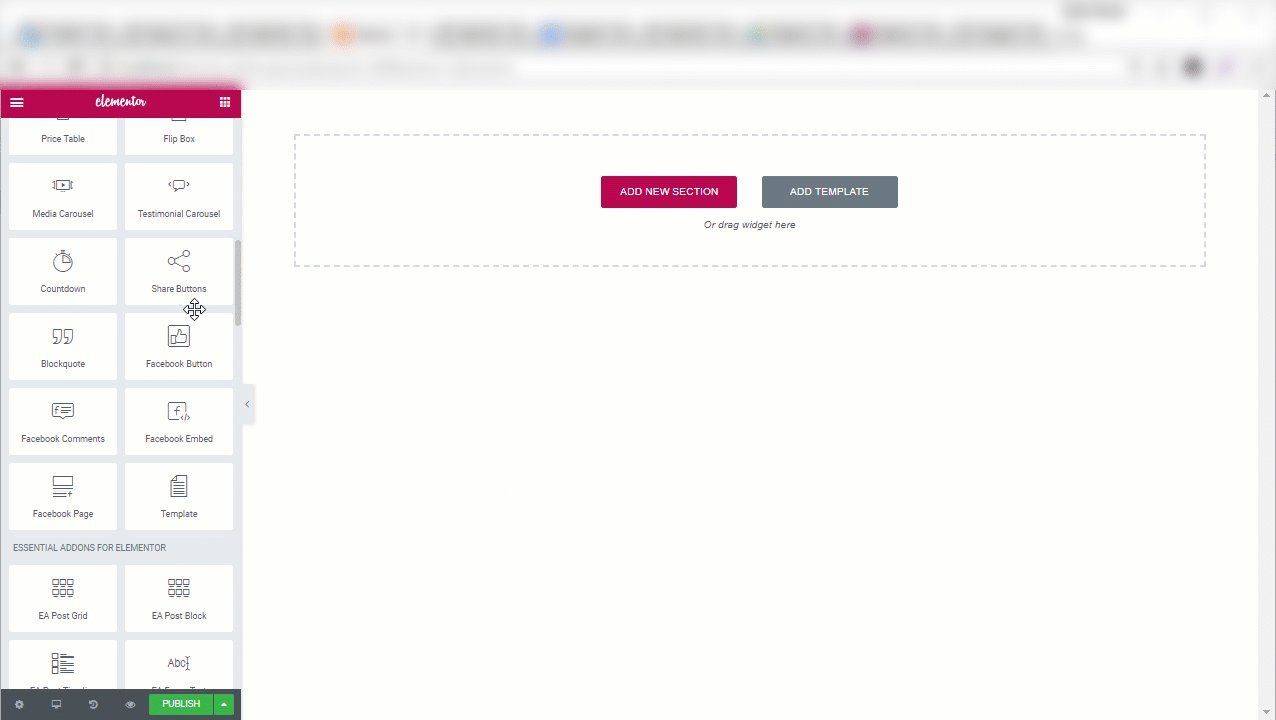
Once the page loads you will see the Elementor Builder interface. You can either pick a template or create a new section from here. If you choose to add a new section, drag elements from the side panel into the interface.
If you want to learn more about using Elementor, read this blog here. Hopefully you will get all the answers. Then come back and continue with this blog to learn how you can extend the functionality of core Elementor plugin with third party addons.
What are the Benefits of Elementor
First of all anyone can use Elementor. And needless to say, you don’t need any coding knowledge to work with this plugin. Even Bloggers can use Elementor to design their posts as they do not need to write a single line of code.
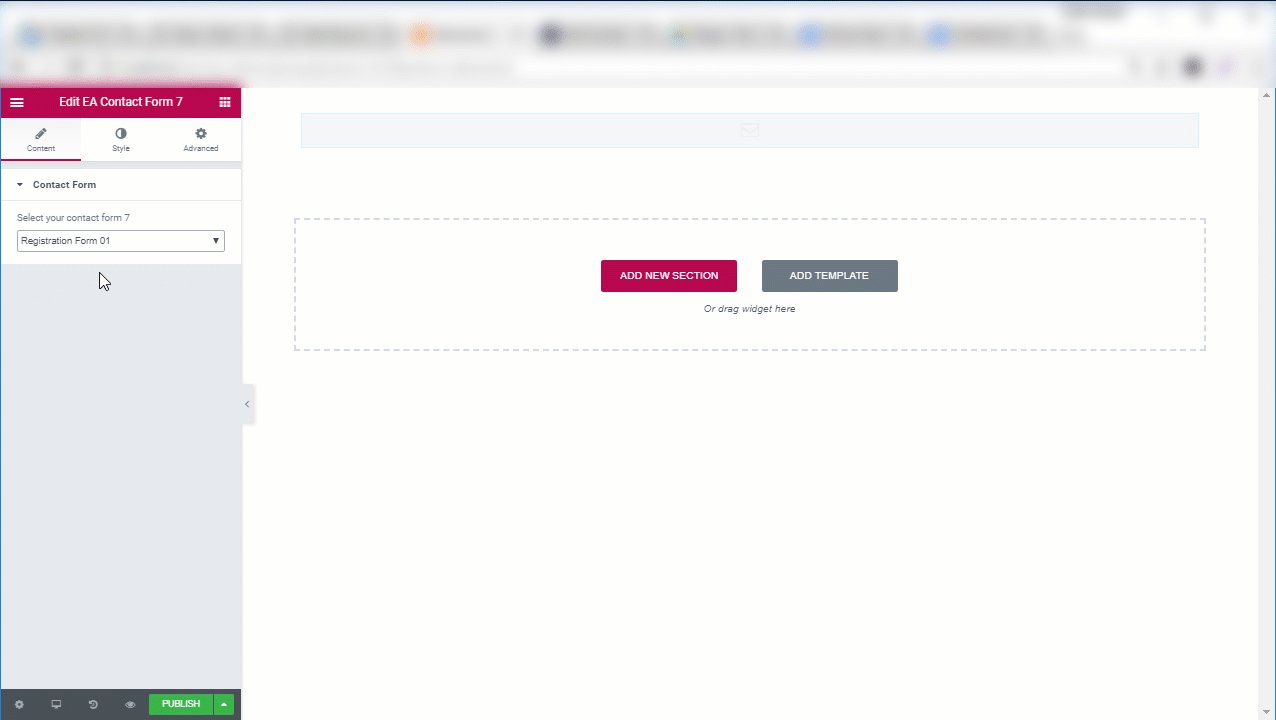
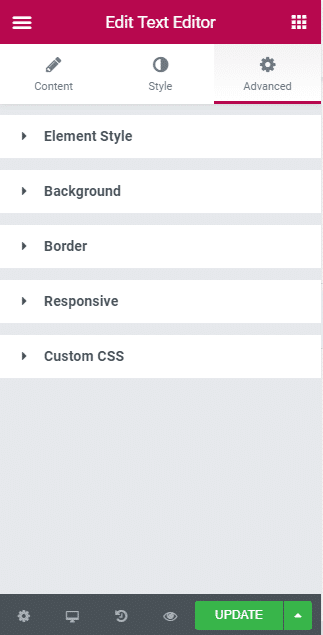
Secondly the customization options are well-organized. Once you drop any element into the interface, you will see Content,Style and Advanced tabs over the side panel. In short, the Content and Style tabs are element specific. Which means you will see different customization options for different elements. But the Advanced tab is same for all the elements. Not to mention, even for third party elements!

Global Widget
Who doesn’t love automation? Suppose you have a blogging website. And for some reason you have to include one specific element throughout all the pages on your website. How do you do it? By writing some fancy codes? How about saving the element as a draft. Once you save a element it gets automatically included in the Elementor Library. Afterwards you can use this element on any webpage on your website. All you have to do is open the Elementor library, select the element and click insert.
But wait, there is even more! Elementor interface is a combination of Sections, Columns and widgets/elements. And among the three, Sections and Elements can be saved for later use. If you save one single element it will be stored as a Global Widget. What is Global Widget? This is a special form of Elementor element. In brief, any future changes to a Global Widget will be automatically updated to everywhere it has been used. In any event, if you don’t want to save your element as a global widget, save the complete section instead.
Are There any Limitations?
There is always scope for improvement. Elementor team is very active to outdo their present version. They are constantly working on more features and improvements based on customer feedback.
Very recently, They brought a new upgrade. From now on, you can use Typekit and Self-Hosted fonts for your WordPress website. Similarly, with Elementor version 1.9, In-Line editing was launched. But what new can be done?
Extend the Functionality of Elementor
Third Party Addons
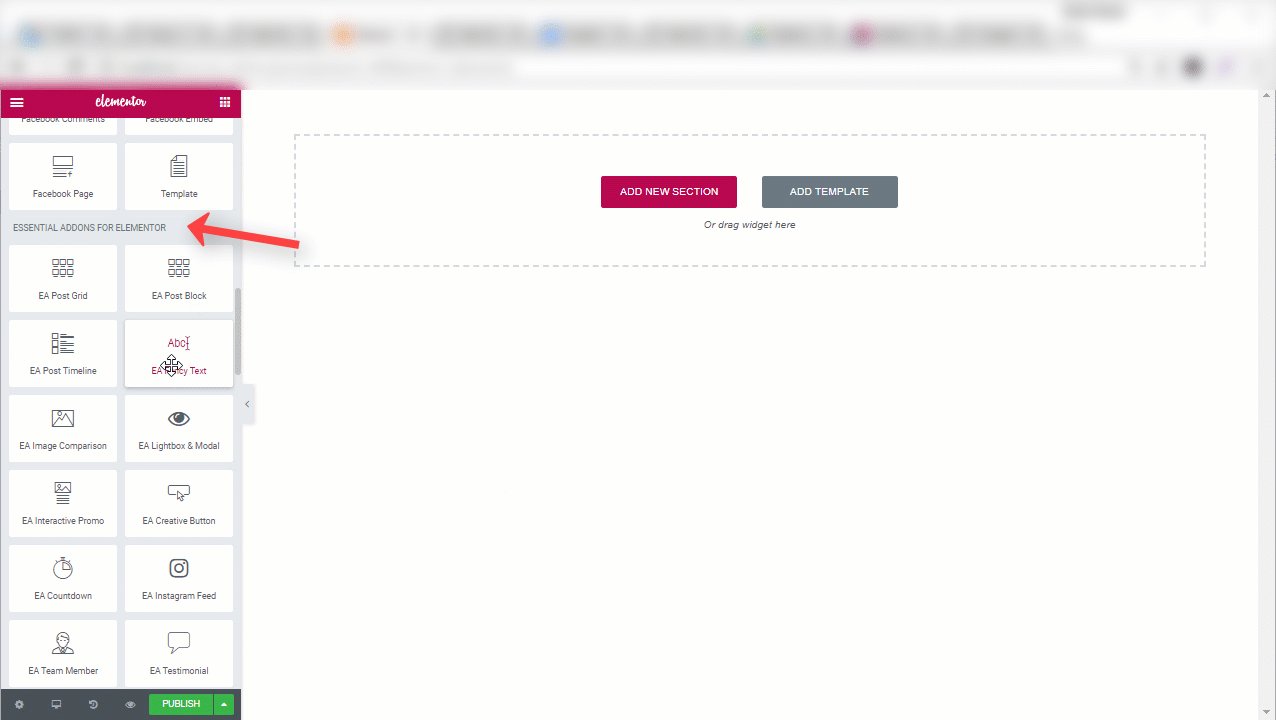
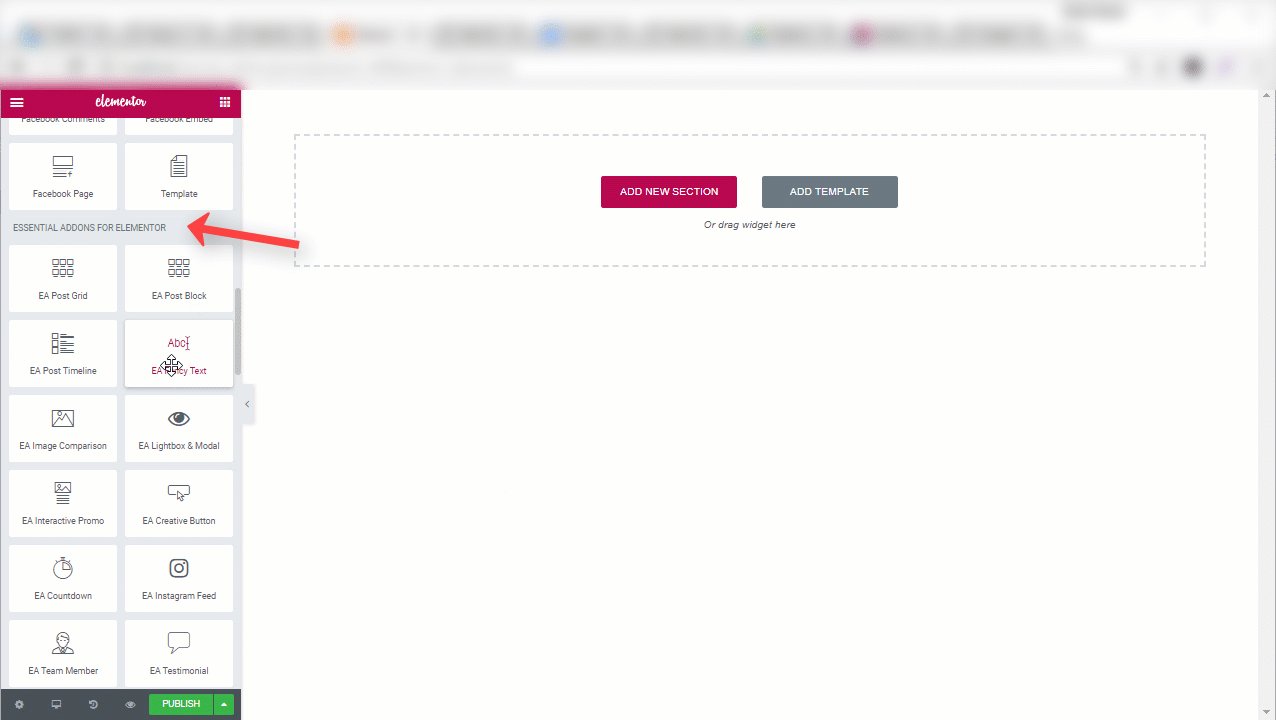
Elementor has a strong eco-system. In fact, there are a dozen addons for Elementor. These addons expand the functionality of the core Elementor plugin. While Elementor team can focus on updating the core Elementor framework according to its road-map, the third party addons work freely. Among others, Essential Addons is a widget library consisting only the finest elements.
Elementor and Essential Addons
Essential Addons include their elements into well-defined bundles. Furthermore, you can toggle on/off elements to your requirement. If one element is toggled off, the relevant assets to that element will not load. In short, this helps to reduce page load time. Interestingly, you will not find this feature in any other addon.
The Essential Addons bundle includes specific elements that have several layers of customization. Like the Interactive Promo. Click to see live demo. Exciting right? Lightbox and modal is another element. In fact, you can set this modal to trigger using any of the three available options-Button Click, External Element or Page Load.
Ready Blocks are another great feature. You will get 100+ Ready blocks with Essential Addons. Needless to say, the name is self-explanatory. These ready-blocks are similar to Elementor templates. They are ready to go!
A Proper Introduction to Essential Addons
Essential Addons lets you boost the functionality of one of the best page builder plugins-Elementor. It offers 30+ premium elements. As like any other Elementor element, you can drag and drop them in the page-builder interface and start editing. In essence, all the elements are integrated into the Elementor framework giving you the flexibility of building story-driven blogs/contents just like the way you did with other Elementor elements.

How can you Benefit From Using Essential Addons for Elementor?
Know the Features!
Premium Addons- Essential Addons is a cluster of elements that let you enjoy the art of block-based site building even more. You get 35 top-notch elements with this addon.
Great Support- You get 24/7 support from the developers.
100+ Ready Blocks-You can try every possible combination of elements to build your website. Or else choose from any of the readily available templates-Ready Blocks.
Fast Loading- You can toggle on/off elements that you don’t need. Once an element has been disabled all assets related to it will shut down.This way you can reduce the response time for your webpage.
Know the Elements!
Essential Addons is a widget library. You already know the key features that come with this addon. Now lets see which elements you will get with this addon. There are five bundles of elements.
There are 9 elements in this bundle.
- Info Box
- Team Members
- Flip Box
- Dual color Headline
- Creative buttons
- Testimonials
- Testimonial Slider
- Data Table
- Filterable Gallery
Readers will leave your website unless you give them a reason to stay, right? You can earn their attention by adding Flip Box which adds a playful vibe to your website.
Suppose you want to emphasize on a single word in a sentence by highlighting it with a different color. Dual color Headline lets you do exactly that. All you need to do is pick a color in the right contrast. And sure enough you will invoke certain emotions into your site-visitors.
There are 6 elements in this bundle.
In brief, Post Grid and Post Block places multiple post/blogs in an aesthetic post grid. The purpose of this element is to let you organize and place your blogs/posts in one place. On the other hand, Post Timeline lets you build vertical timeline for your post and testimonials. Include images uploaded into a public Instagram account and arrange them in an interactive way with the Instagram Feed element.
Do you own a WooCommerce-powered online store? Don’t worry! Essential Addons include Woo Product Grid in its library. It helps you create interactive product grids for your WooCommerce online store.
There are 9 elements in this bundle.
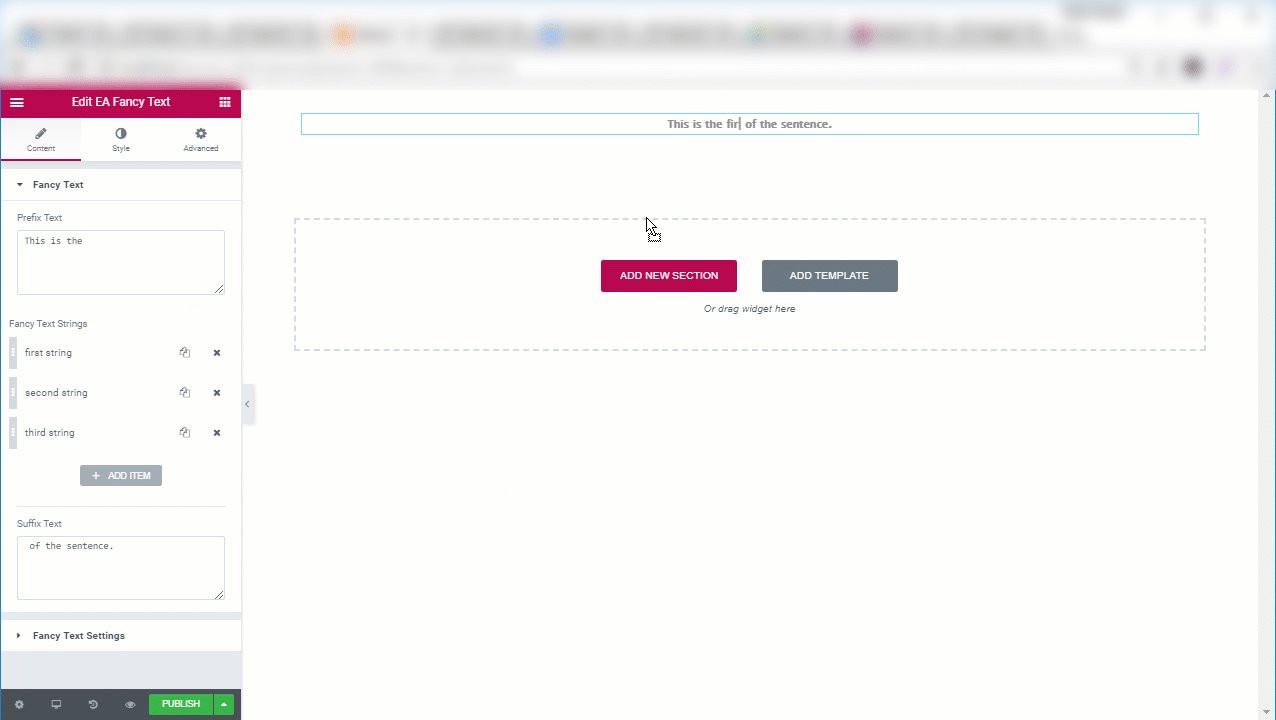
- Fancy Text
- Interactive Promo
- Countdown
- Lightbox and Modal
- Static Product
- Image Comparison
- Flip Carousel
- Interactive Cards
- Content Timeline
There are 2 elements in this bundle.
You can choose from the pre-built pricing tables from the drop-down menu. However, you can build the pricing table from scratch using Essential Addons Elementor.
Essential Addons offer form styler elemets more than any other Addon for Elementor.
- weForms
- Contact Form 7
- Gravity Forms
- Caldera Forms
- Ninja Forms

To sum up, Elementor is a powerful page builder plugin. You don’t need to be a professional to learn how to use it. In fact you can learn it under one week. Equally important are the Addons for Elementor. Together with Elementor core framework, these addons extend the functionality of the plugin hundred folds.
Have you already used Essential Addons? Let us know about your experience with the addon in the comments section.








