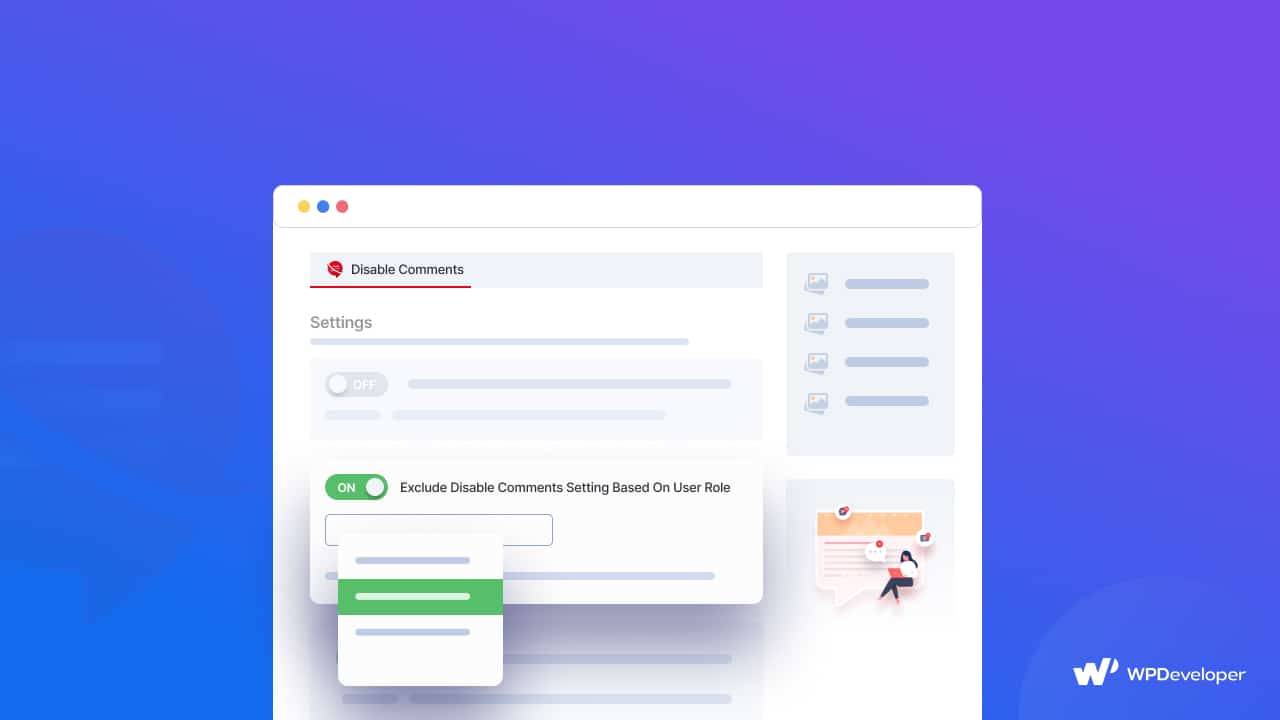
A complete guide on how to use the latest feature of Disable Comments - 'Exclude Disable Comments Settings Based On User Roles'.

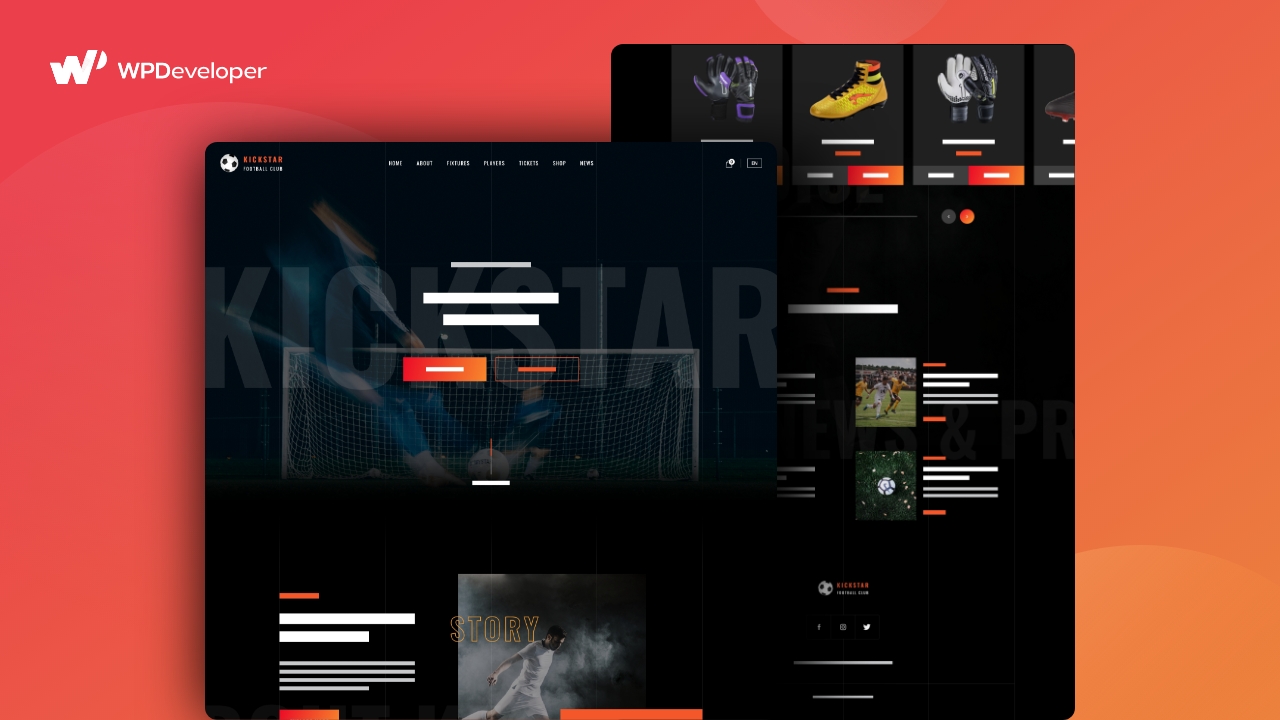
How To Use Best Sports Website Template & Create Your Own Site Without Coding [2024]
Design your sports website without coding using the best sports website templates pack Kickstar by Templately.

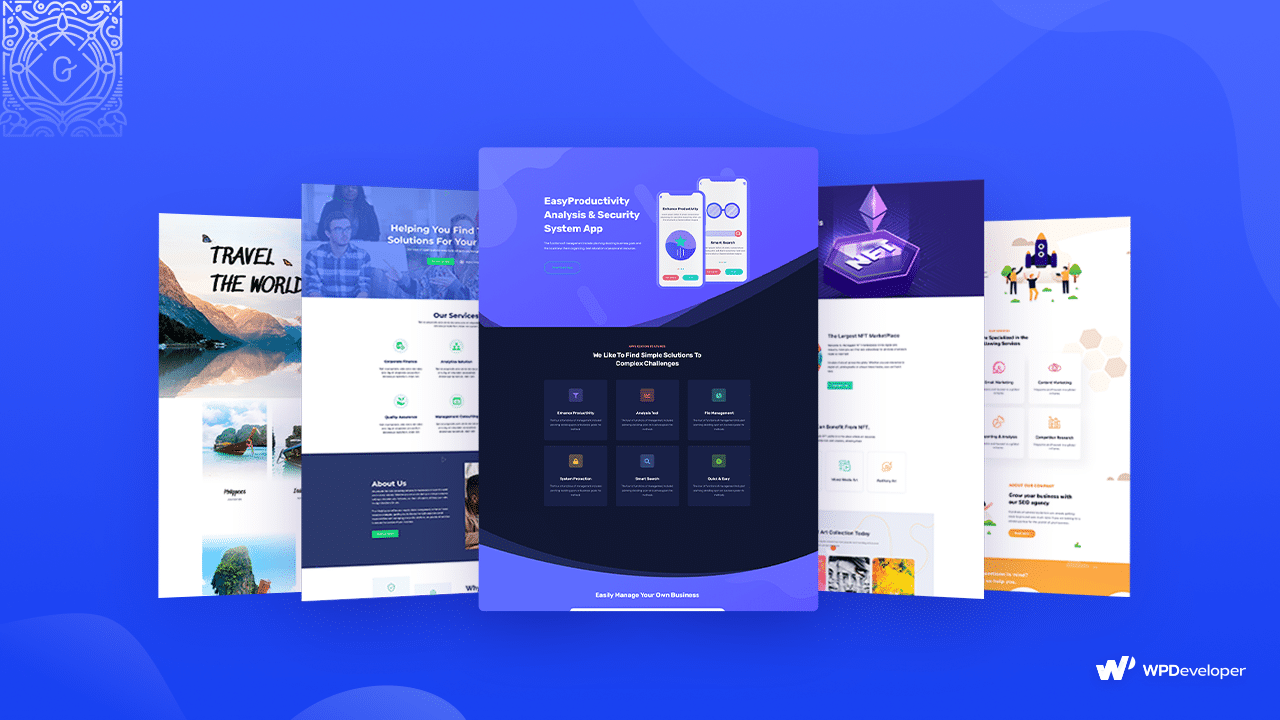
Top 10 Stunning READY Gutenberg Templates For WordPress [FREE]
A complete list of the best, most stunning, top 10 website templates developed and designed for Gutenberg Block Editor - all brought to you by the ultimate templates library, Templately.

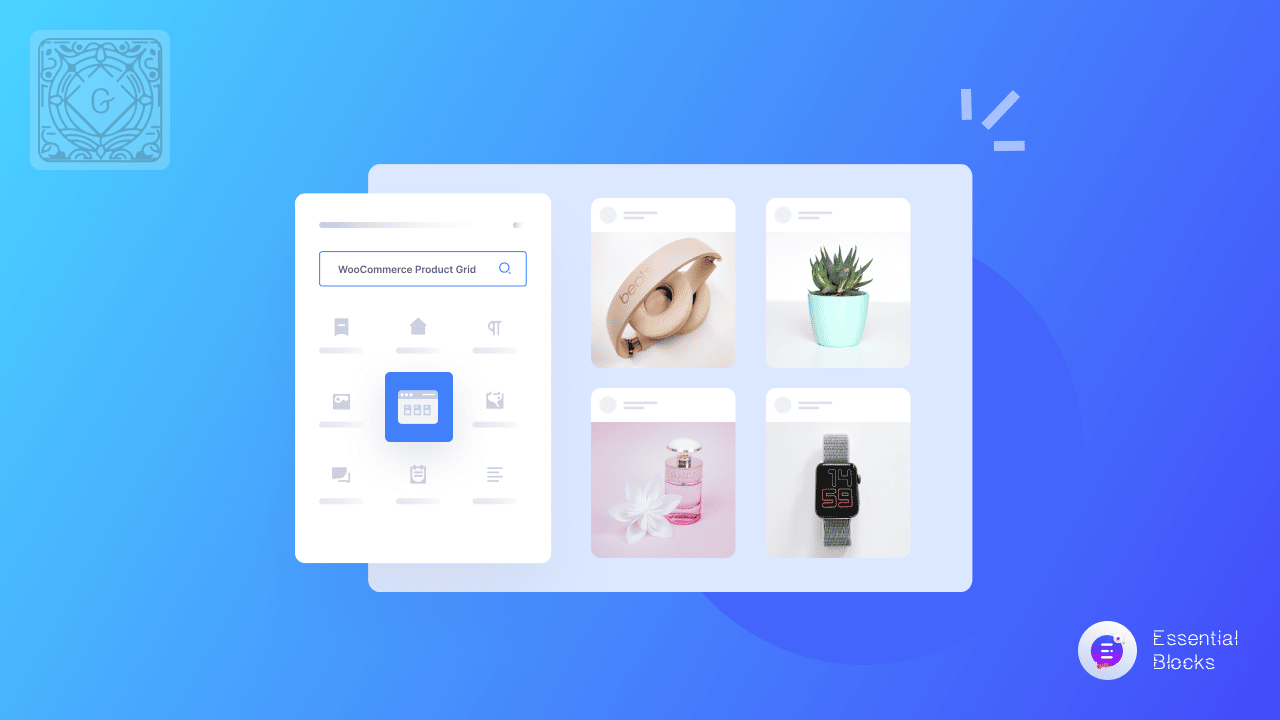
Introducing WooCommerce Product Grid Block For Gutenberg [2023]
From this blog you will learn how to use WooCommerce product grid block by Essential Blocks in Gutenberg easily with a step by step guide.

How To Build A Complete Website With WordPress [2024]
Learn in detail how to create a website with WordPress and kickstart your business right away

Why Do A Content Writer or Author Must Need A Personal Website & How To Create One Without Coding?
Create your personal website as an author or content creator without coding in WordPress with a ready Templately Nadine landing page template for Elementor.

Top 5 Best Payment Plugins for WordPress – Compared [2023]
Get the best WordPress payment plugins and make your website online payment secure and flexible for both ends buyers and sellers.

7 Tips To Speed Up Elementor Workflow In 2023
Design your entire site with Elementor amazing drag & drop page builder will now change your experience. It will help you out to create and maintain a lightweight and fast site to accelerate the speed. In this blog, you will 7 most effective tips and tricks to speed up Elementor workflow.

Nulled WordPress Themes And Plugins: Why Using Them Is A Disaster
Learn in detail what does means by Nulled WordPress themes and plugins, how do they affect your website as well as data and drive down website performance.