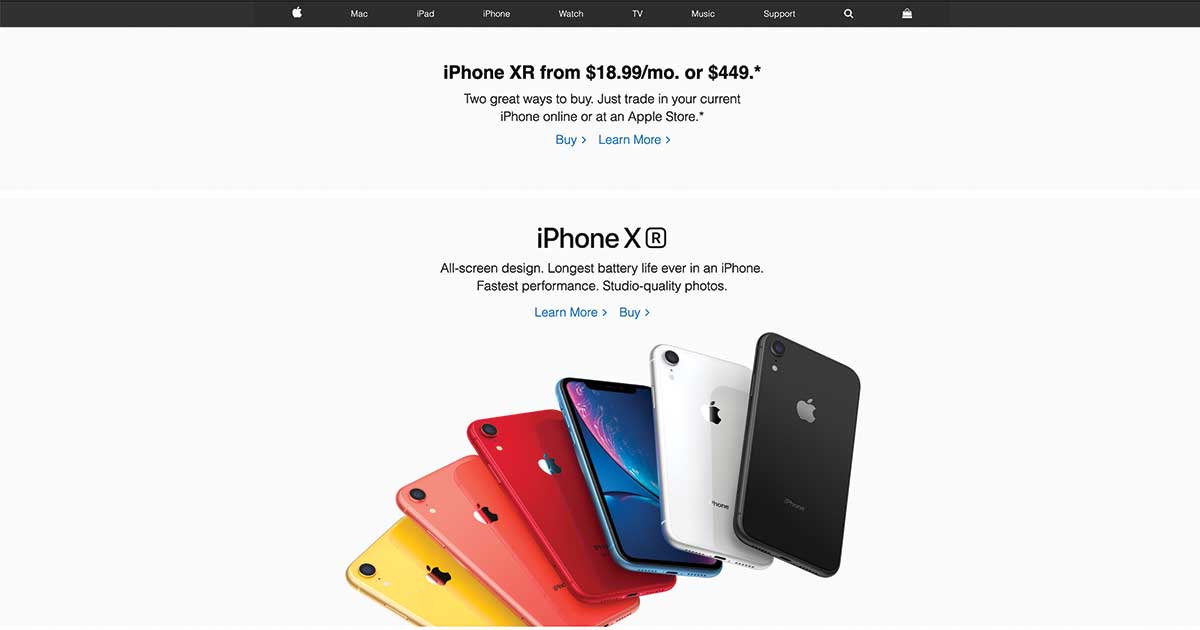
We Recreated Apple.com Home Page With Essential Addons For Elementor!
We literally created Apple.com Homepage, with Elementor & our Essential Addons for Elementor in 30-min, and now you will be able to do in 1 Min! How? We are sharing the templates with you for free, so you could just import and it will be live where you want, and you will have all the freedom of WordPress & Elementor…